この記事では、人間中心デザインのなかで設定されている発見可能性のひとつ『アフォーダンス』を用いたデザイン事例をUI/UXデザインとプロダクトデザイン分野から3つ紹介します。
目に見える形で記号化されたシグニファイアと比較して、アフォーダンスは無意識に理解していることも多く、ピンと来ていない人も多いと思います。僕も最初はそうでした。しかし、悪いデザインには悪いアフォーダンスが含まれていることが多々あり、これを理解することは重要であるとよく聞きます。
この記事で実例を見て、ふんわりとしていた理解をもう少し掘り下げるお手伝いができれば嬉しいです。
↓この記事を読んでほしい人↓
- アフォーダンスをいまいち理解できていない。
- デザインの勉強を始めようとしている方、もしくは初心者。

まぐです。デザインや映像を扱う東京在住のフリーランス。(この記事を書いた当時は学生でした。)デザインの独学や仕事道具、フリーランスの生活術・節約術を発信しています。
先にアフォーダンスの意味をざっくりおさらい
アフォーダンスは、「ものを見た時に、それが何をできるのかを思い描くことができること」を言います。
具体的には、手で握れる形の取っ手がついた扉を見たら何も指示されてくても「押し引きして開けることができるんだな」と想像できることを言います。

指示やサインなしで何も考えずに操作できるとストレスが減って良いですよね。
ちなみに、扉に書いてある「押」「引」のように具体的な指示をする表示はアフォーダンスではなくシグニファイアです。これはWeb系やUX系を志向されている方を中心に混同されていることが多い印象を受けています。もし知らなかった方はこの際に覚えちゃいましょう。
アフォーダンス含めた「人間中心デザイン」については、言葉の出どころとなった著書を元に以下の記事で解説しています。人間中心デザイン自体をまだ知らない方はこちらからチェックすることをオススメします。
-

-
8000字&図解で要約『誰のためのデザイン?』D.A.ノーマン デザインをするなら知っておくべき「人間中心デザイン」の提唱
続きを見る
【例1】ゴミ箱の口の形状
まず最初の例。公共の場に置かれている分別ゴミ箱の投入口はひとつのアフォーダンスです。

拳より一回り大きくくり抜かれた丸い投入口は断面の丸い「ペットボトル・カン・ビン」のいずれかであることが分かります。また、ゴミ箱の置かれた場所が紙コップでドリンクを提供するカフェであれば「カップ」を捨てる場所であることが自然と分かります。
駅の構内には紙類専用のゴミ箱が時々置いてありますが、新聞の形状を思わせる長細く切り抜いた投入口を作って「紙類の投入口」をアフォードしたりもします。しかし、紙の新聞を読む人が減って新聞紙を束ねた形を知らない人が増えることで、近い将来アフォーダンスとして機能しなくなる可能性も考慮する必要があります。(そもそも今は鉄道で新聞を読む人がいないので紙専用のゴミ箱もかなり減りましたね)
【例2】珪藻土傘立て
2つめの例です。こういったプロダクトをご存知でしょうか。
三角にかたどられた珪藻土マットにのように見えます。しかしこれを玄関の隅っこに置くと・・・

傘を立てかける場所に早変わりします。
「玄関のすみに置くもの」は「傘立て」であるという意識と、(おそらく)誰もが経験したことのある「傘立てがない時に、地面のタイルのくぼみに傘の先を引っ掛けて立てかける」経験をかけ合わせると、玄関の隅に置かれた窪みのついた三角のマットが勝手に傘立てであるようにアフォードしてしまう訳です。考えた人は天才か?
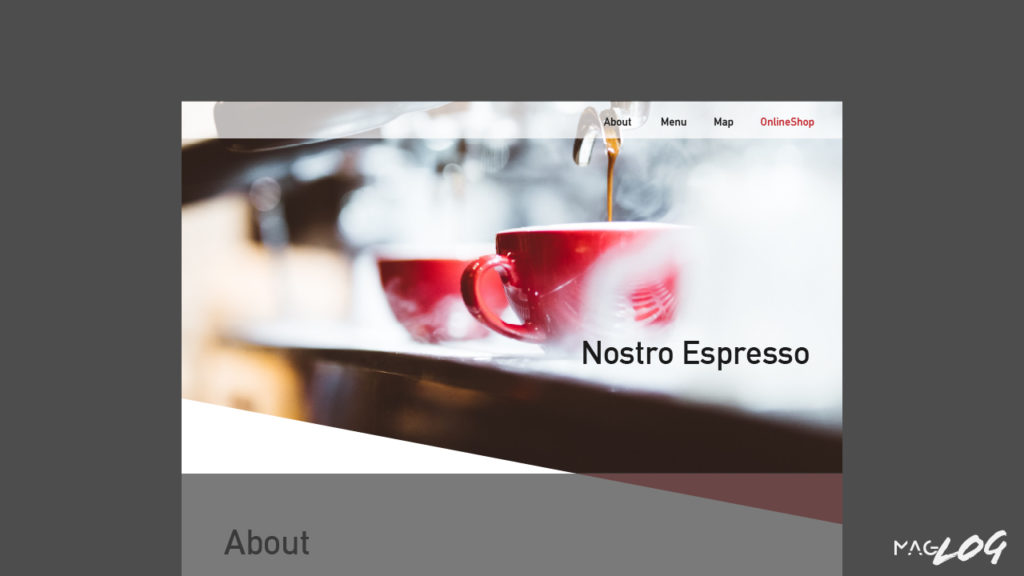
【例3】画像でいっぱいに覆うWebサイトのトップページ
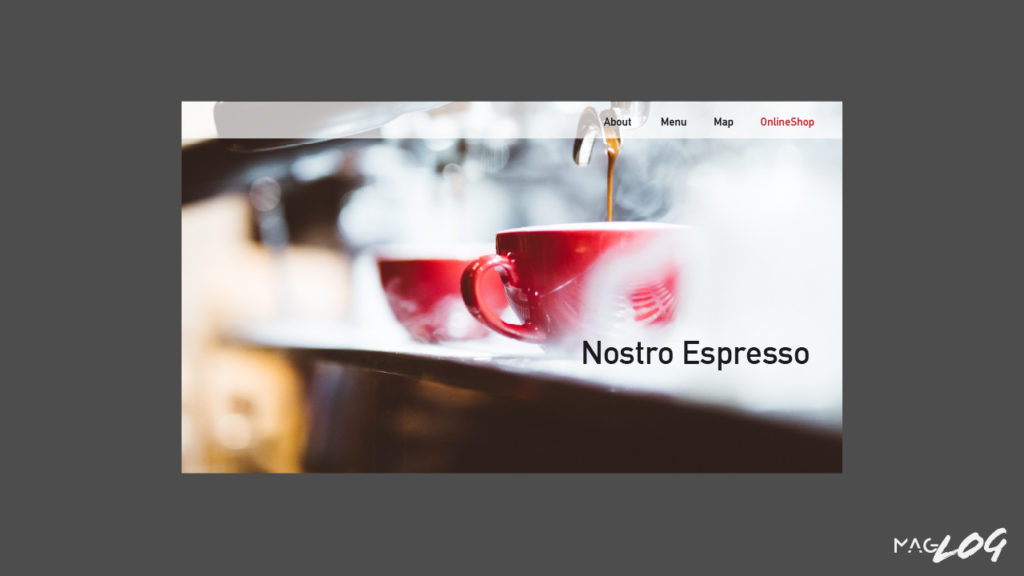
3つ目はWebページの例。webサイトを開いた時にブラウザ画面いっぱいに画像を広げるような表現はよくあると思います。

しかしこのままだと「スクロールできるのか」「できるのならどの方向にスクロールするのか」もしくは「トップページは画像だけでメニューから次のページに飛ぶのか」かがぱっと見た一瞬では分かりません。ではこうするとどうでしょう。

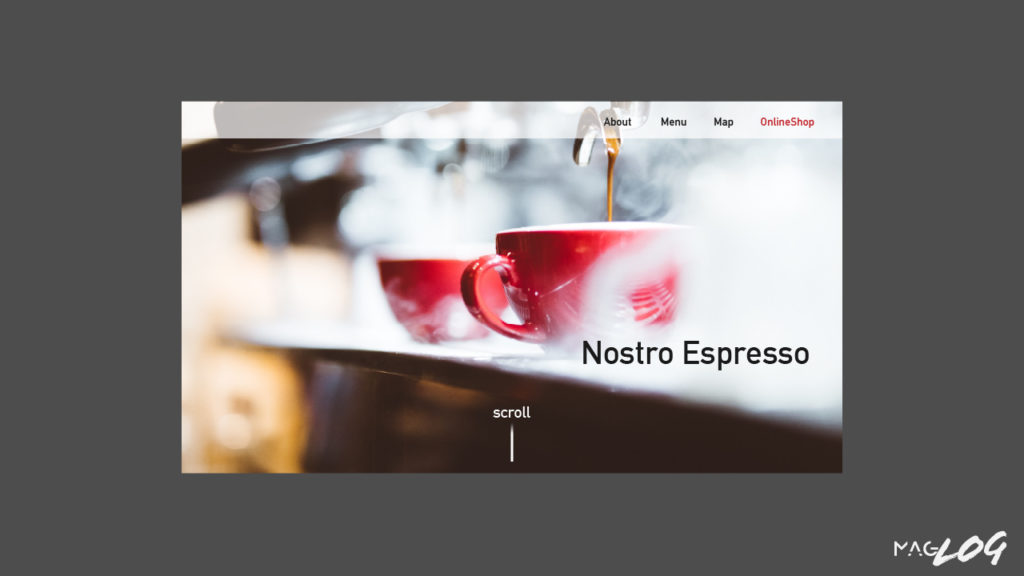
スクロールのシグニファイアを追加しました。こうすれば画面全体に画像を出しつつもスクロールできる事がわかります。しかし、テキストやアイコンのようなシグニファイアなしでも次のように表現できます。

画像の下部を斜めに切ってみました。一切のアイコンやテキストを使わなくても途切れた画像の先にコンテンツがあることをアフォードできています。シグニファイアを用いた例と比較すると情報量が少ない分すっきりして見えます。
【おまけ】日常で無意識に認識しているアフォーダンスは意識するとシグニファイアになるのか【哲学】
アフォーダンスを用いたデザインの例を3つ紹介しました。僕自身最初はアフォーダンスとシグニファイアが混同してしまっていたのですが、具体例を考えながら理解することができるようになりました。理解ができてもそれを自分が制作するモノに落とし込めるかどうかはまた別の話。
自分が人間中心デザインを理解するために、実際に色々な製品を見て「これってアフォーダンスだな」「これってシグニフィアだな」と意識してしていると、だんだんアフォーダンスであったものががシグニファイアのように見えてくることがあります。だって人間中心デザインを学んだ人がモノをデザインしたなら、アフォーダンスの認識を取り入れたモノがあるわけですよね。そのデザインの意図をこちらが認識して扱ってしまったらその認識した意図ってシグニファイアじゃん。
謎を解明するため、当ブログ管理人はアマゾンの奥地へと向かった――。
-

-
8000字&図解で要約『誰のためのデザイン?』D.A.ノーマン デザインをするなら知っておくべき「人間中心デザイン」の提唱
続きを見る