この記事で分かること
- 簡単にYoutubeサムネイルのクオリティを上げることができる要素を「色使い」の視点から紹介します。
- エンタメ動画やビジネス動画に良く使われる「情報を盛り込むタイプ」のサムネイル 、vlogやライフハック動画で良く使われる「カッコよく見せるタイプ」それぞれについて解説します。
まぐ(@magsbase)です。ここ数年YouTubeサムネイルの重要性について良く言われるようになり、中にはYouTube向けのサムネイル作成を仕事の一部にしている人もいる時代です。僕自身もサムネイル作りのコツをだんだん掴めるようになってきたので、サムネイルの質を上げるために使えるコツを紹介しようと思います。
「色の使い方編」「テキストの配置編」の2つで構成する予定です.
今回は「色選び編」。サムネイルをかっこよく見せるための色使いについて掘り下げます。
YouTubeサムネイルの分類2パターン
まずはYouTube動画のジャンルによるサムネイルを分類します。ざっくり分けて以下の2通りに分かれているのではないでしょうか。

タイプの名前は便宜上勝手につけました。元々は情報重視タイプがほとんどでしたが、ここ数年でオシャレにまとめたタイプが増えている印象です。それぞれのサムネイル作りで気をつけることは結構変わるように思います。
次の題から、情報重視タイプ、オシャレタイプについてそれぞれ進めます。
情報重視タイプの色使い
情報重視タイプはオシャレタイプよりごちゃっとして難しいように見えますが、「クリックしたい」と思わせるように情報を盛り込むことがメインで、「オシャレさ」「クールさ」で魅せる必要はない分、色使いについて考えるべきことはやや少ないように感じます。重要なところを目立たせる(マーカーで線を引くとか)ことや、色を増やしすぎるとわかりにくくなることくらいは学校のノート取りで習いましたもんね。より重要なのはテキストの配置でしょう。
純度100%の白・黒は使わない。もし使うなら、意味を持たせる。
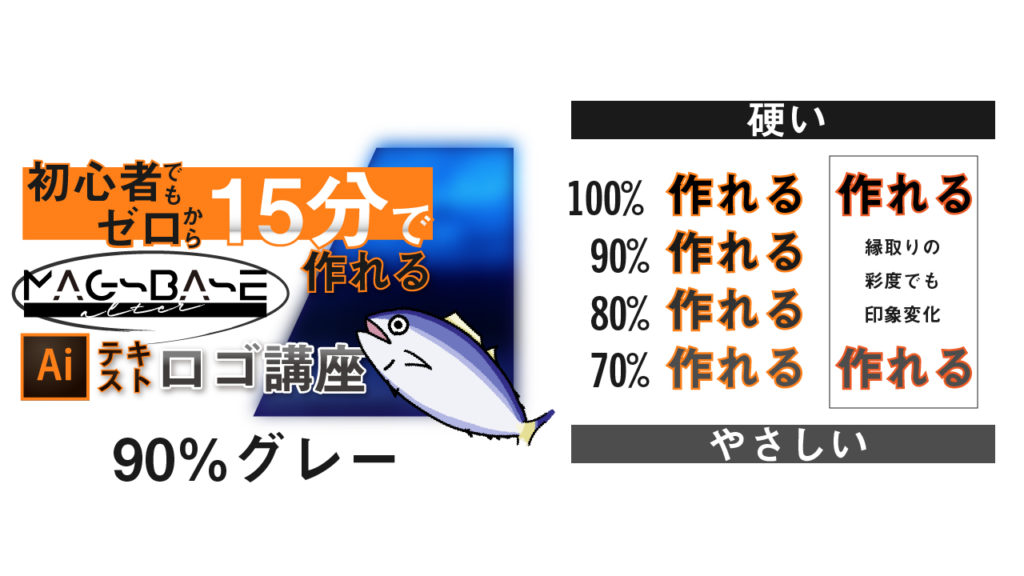
意図的でない限り、真っ白・真っ黒を使うのはやめたほうがいいと考えています。100%の綺麗な白・黒って極端な色なのでチープさが出やすいんですよね。それに加えて、画面の明るさに白!黒!って大きな差が出てしまうと、視認性が上がるように見えて、実は目が疲れてしまいます。
あなたが使っているいろいろなアプリのダークモードのUIや、暗い色を使っている色々なロゴを実際に見てみると分かると思うのですが、真っ黒なものはほとんどありません。

ちなみに、例に出している画像のサムネイルで使っている黒色は90%の濃さです。(ロゴ部分のみ完全な黒です。)今回の場合はロゴ制作講座の動画を想定してサムネイルを作っていたので、ロゴを描く「キャンパス」として背景を真っ白にしました。その代わり、白の眩しさを和らげるためにオレンジをテキストの縁取りを超えた広いスペースに設置しています。そしてテキストの色は強めのオレンジ色と対比しても視認性を確保できるよう、真っ黒にかなり近い90%を選びました。
意図的に真っ白・真っ黒を使うなら例外もあるということです。
ほんの少し黒・白からずらすだけで印象は変わるので、白や黒系統の色を使おうと思った時はぜひ真っ黒、真っ白から外した色を検討してみてください!

グラデーションを活用する
これが一番手っ取り早く、目に見える「っぽさ」を出せる方法だと思います。
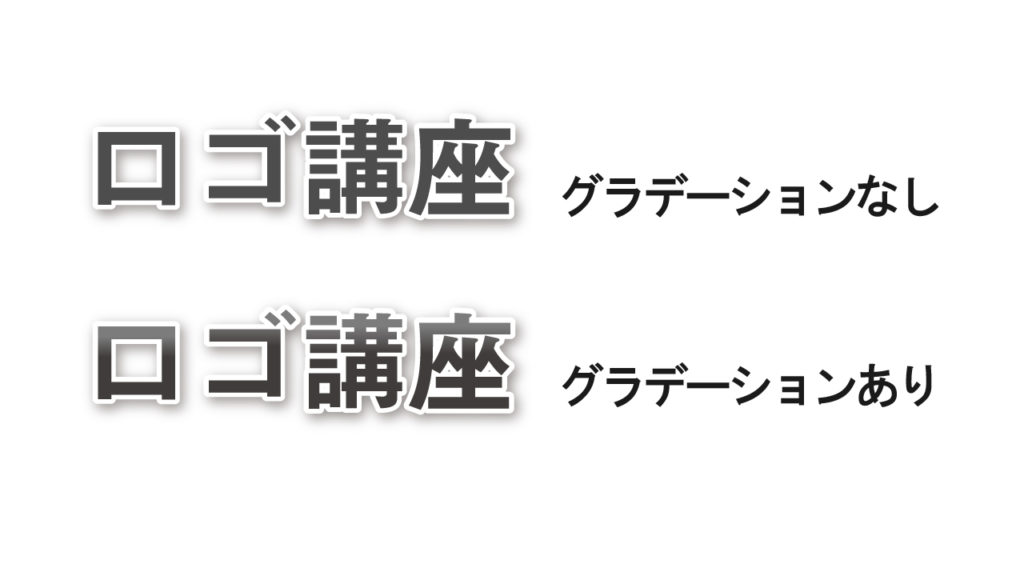
テキストの塗りにとりあえず軽くグラデーション!

はい!いい感じ!
これだけでも質感を簡単に出せるんですよね!便利です!慣れないうちは違う色をグラデーションする(青と水色とか)よりも、同じ色のまま濃さをグラデーションで変える(青と薄い青とか)ようにしたほうが簡単です。
次は「オシャレタイプ」サムネイルの色使いについてです。
オシャレタイプの色使い
読み進めると分かりますが、オシャレタイプも「オシャレっぽく」見せるだけならとても簡単です。オリジナリティを出そうとすると、一段と難しくなる腕の見せどころになります。
テキストの基本は白一色

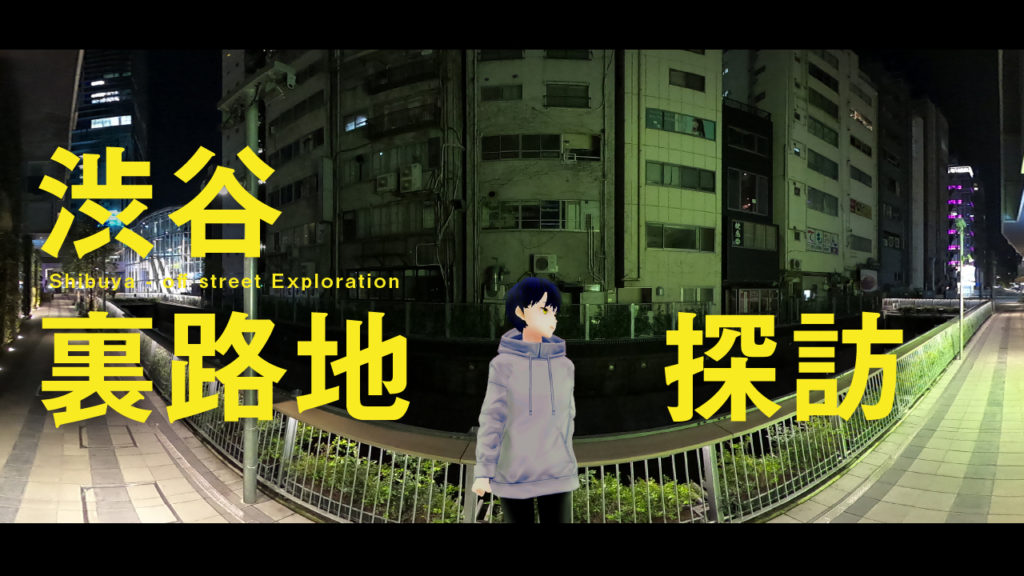
YouTubeに上がっている「オシャレ感」のあるサムネたちのテキストはなぜか白色で統一されています。そしてそれがオシャレに見えます。
よって、簡単に垢抜けたサムネにするには、白色でテキストを打つのがオススメです。
理由を説明します。それは「人は慣れたものを好むからです。」
例えばiPhone。iOS7になった時にアプリアイコンが「フラットデザイン 」になりましたよね。この時の世間の評価は「ダサい」「安っぽい」。しかし今となっては「フラットデザイン 」が評価されるようになっているし、今になって旧来のアイコンを出したら古めかしいと言われてしまうでしょう。長く親しまれたアイコンが変わると人は違和感を覚えるんですね。

サムネイル作成ではこれを逆手にとると便利です。オシャレなvlogのサムネイルが似たり寄ったりの白色テキストを使ったものだらけになったゆえに、YouTubeを見る人には「白一色のテキストで作られたサムネイルの動画=オシャレな動画」だと刷り込まれています。
もうこれに乗っからない手はないですよね。
え?オリジナリティを出したい?
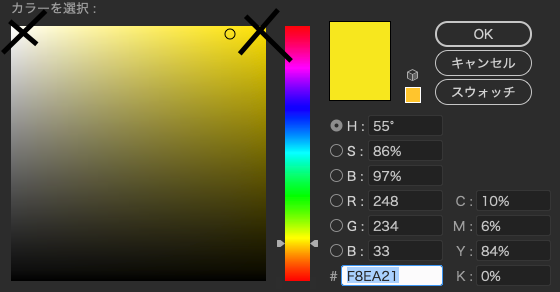
それも全然ありだと思います。例えばこういう色使いはどうでしょう。画像参照。

「情報重視タイプ」で真っ黒と真っ白を使わないべき、という話をしましたが、カラーを使う場合も同様の手法を使えます。

今回のサムネイルで使った色はこんな感じ。右上隅と左上隅を避けるだけで綺麗になります。
ドロップシャドウ(影)を活用
オシャレ系のYouTubeサムネイルに使われているテキストはあまり縁取りされてないですよね。ここではその縁取りに変わって視認性を上げる方法を紹介します。
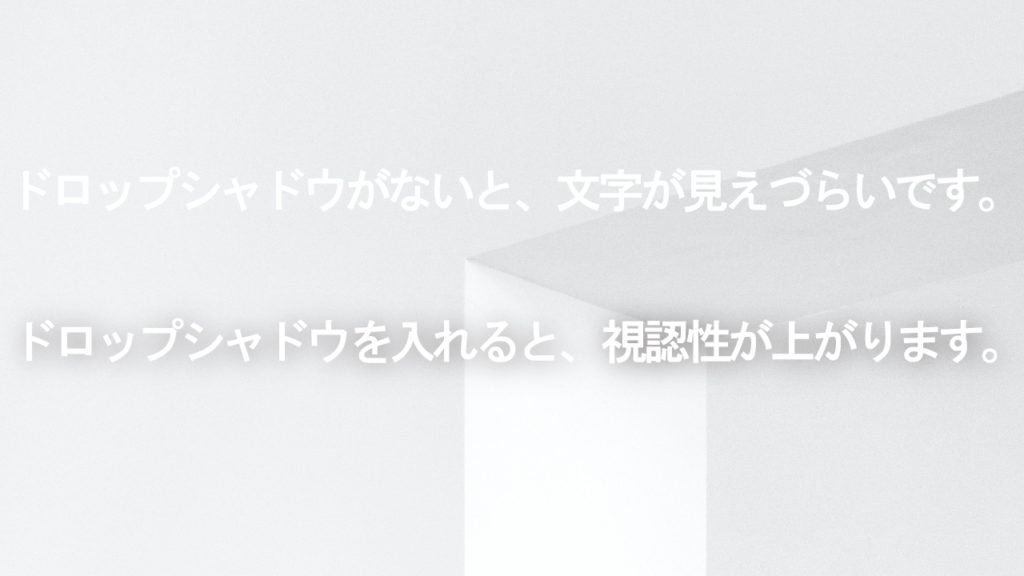
まず次の画像1.と2.を見てください。


どちらのテキストの方が読みやすいですか?どちらも同じフォントと色です。しかし1.の方が読みやすいと感じるのではないでしょうか。特に2.だと「ワーク」の「ーク」が背景の白色とかぶってしまっています。
この1.に使われているボワ〜っとした影が「ドロップシャドウ」です。この名前はAdobe系ソフトで使われるものなので、ソフトによって名前は違うかもしれません。

うっすらとかけるだけでも、小さな画面で見たときや遠くから見たときの印象はかなり変わります。自然に文字を前に押し出せるので、背景の雰囲気に干渉しにくいのもいい点です。
細いフォントにご用心
細いフォントには未来的なイメージがあるので、オシャレなサムネイルを作ろうと思った時に使いたくなってしまいがちだと思います。しかし、実際には以下(3.)のようにかなり読みづらくなります。

画像ではドロップシャドウを使っていませんが、これは使っても同様に読みづらいです。だって影を落としても文字はそうめん並みに細いことには変わりがないので。
ということで、細いフォントを使いたいときの解説策を1つ提案します。

背景ごと塗りつぶしちゃえば背景もクソもなくて簡単ですね。一見雑に見えるかもしれない手法ですが、ボックスでテキストを囲むスタイルはシュプリームが流行ったおかげでオシャレだということになっているので十分に正当化できます。バンバン活用したいです。
個人的な見解なのですが、最近は流行が太いフォントに戻ってきている節もあると思うので、わざわざ視認性が下がる細いフォントを使う必要もないのかな、と思います。
YouTubeサムネイルのデザインは意外と奥が深い
ここまで「色使い」の視点からサムネイル制作のコツを解説しました。また別の機会に「テキスト配置」の視点からの解説もしたいと思います(日程は未定)。「情報重視タイプ」のサムネイルであればこちらもかなり重要です。
あなたのサムネイル作りの役に立てば幸いです。

