Adobeの「Illustrator」はロゴデザインやポスター、バナー制作などで幅広く活躍する優れたデザインツール。
この記事ではIllustratorの基本的な操作ができるようになってきた方に、知っておくと便利になる機能や表現の幅が広がる機能をピックアップしてご紹介します。
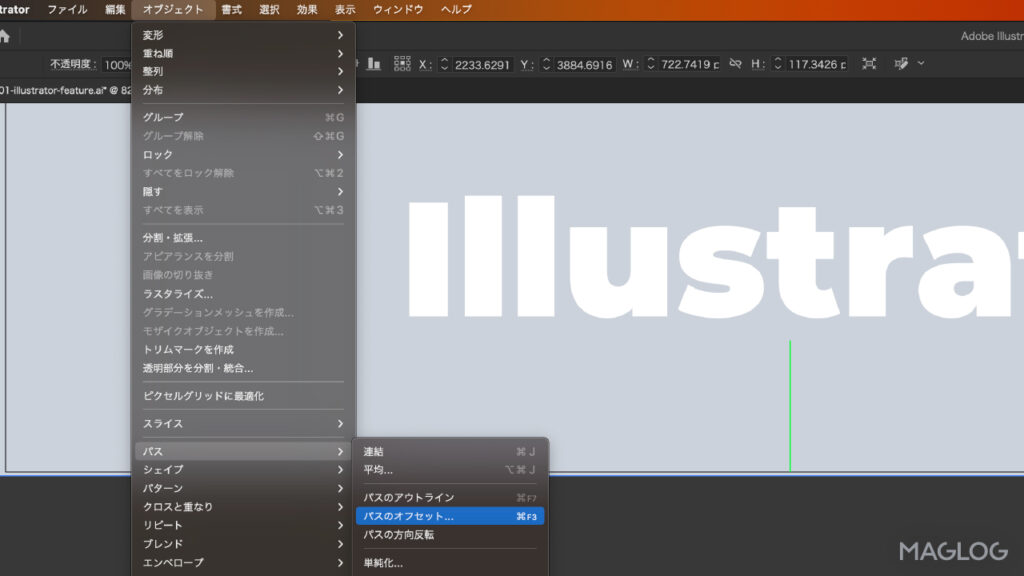
1. パスのオフセット

パスのオフセットはアウトラインの外側や内側を綺麗になぞることのできる機能。

【オブジェクト > パス > パスのアウトライン】で設定できます。画像のように、角の取り方を変えることも可能です。

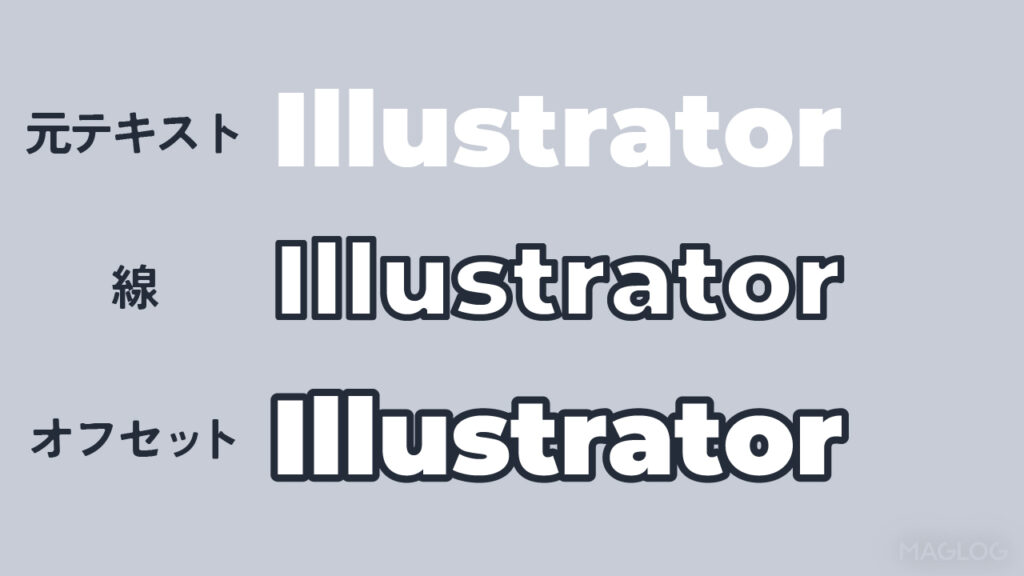
この機能の分かりやすい活用例は文字の縁取りをしたい時。以下画像のように、文字のパス(線)色を付けるよりきれいな縁取りを作ることができます。

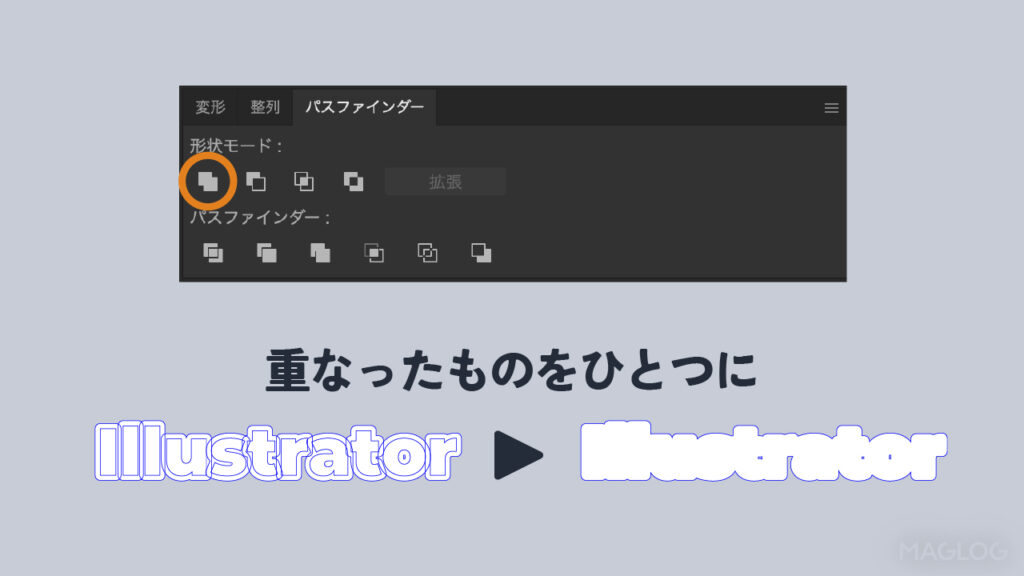
2. パスファインダー

パスファインダーは複数のオブジェクトの足し算や引き算をしたり、パスでパスを切るなど柔軟な操作が可能です。
例えば上で紹介した「パスのオフセット」で作った文字の縁取りもパスファインダーでひとつのオブジェクトにまとめられます。

オブジェクトで切り抜いたり、オブジェクト同士の重なった部分を残すなど色々な操作ができるのひとつひとつの動作を確認してみてください。
3. ブレンドツール

ブレンドツールは複数のオブジェクトをつなぐような表現ができる機能。

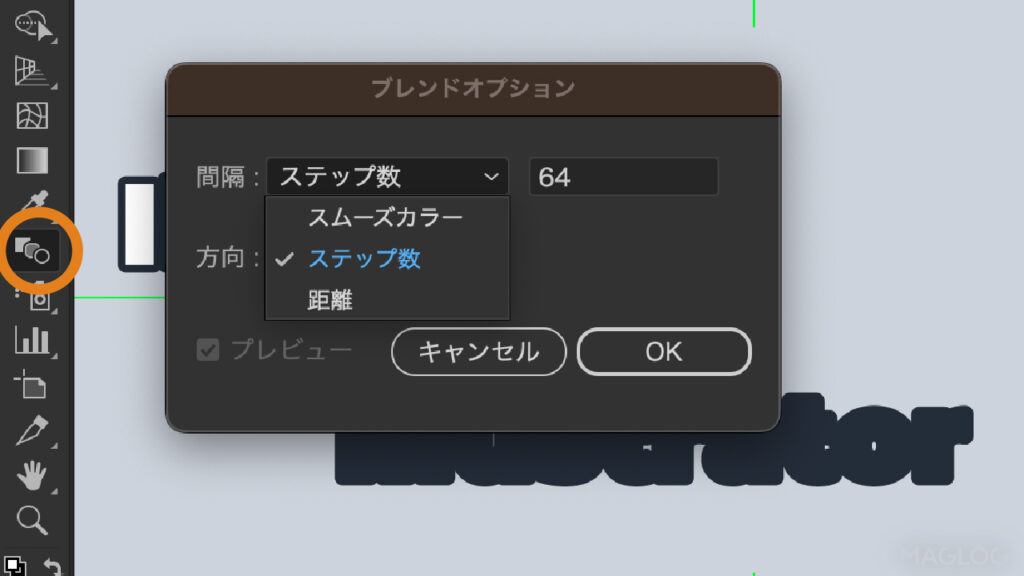
ブレンドツールは以下画像の通り、画面左側のタブに格納されています。ダブルクリックすると設定ウィンドウが開きます。
簡単で使いやすい設定は「ステップ数」。隣の数値は適当に上げてみましょう。
例えば数値を64に設定すると、つなげたい2つのオブジェクトの間に64のオブジェクトが配置されることになります。

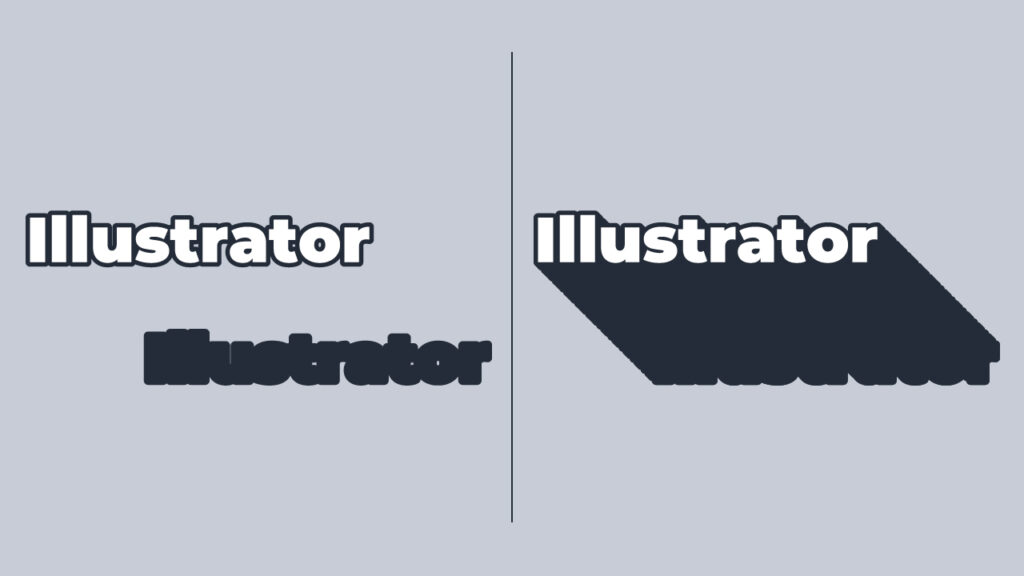
ブレンドツールを覚えておけば、カッコいいロングシャドウからポップなロゴまで様々な表現で活用できます。

4. 効果 > 粒状

「粒状」は【効果 > テクスチャ > 粒状】から適用できる効果です。
効果を適用すると細かい斑点模様が追加され、ザラザラした印象などを作り出すことができます。

抽象的なザラザラ感を出したいときはもちろん、もう少し具体的に紙や石のような質感を出したい時にも活躍します。
一方、この効果を使うと情報量が増える分、画像を書き出した時にサイズが大きくなりがちなので注意が必要です。
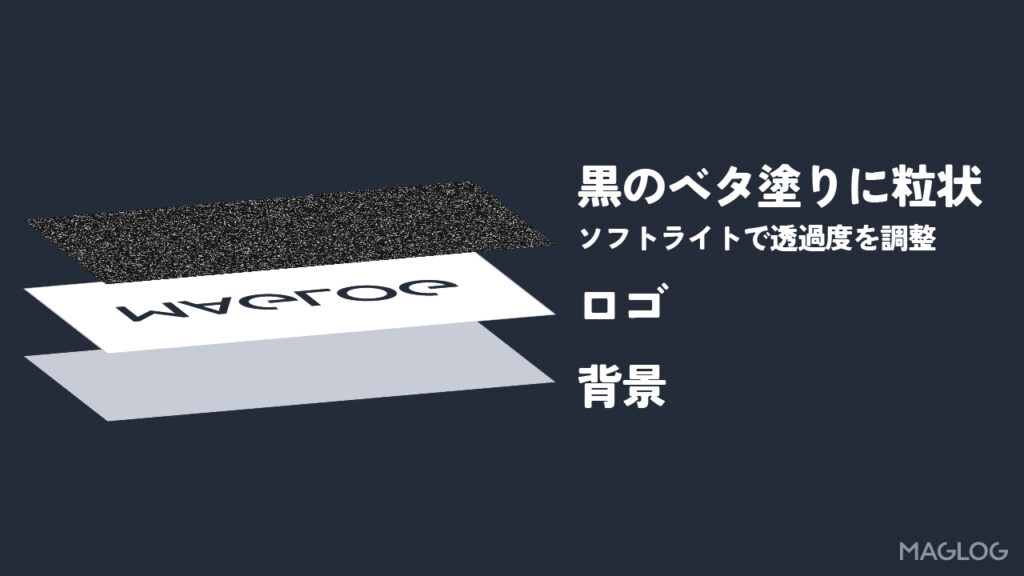
オブジェクトに直接効果を適用しても良いのですが、以下画像のように粒状のベタ塗りを上から掛けるように設置すると取り回しが楽になります。

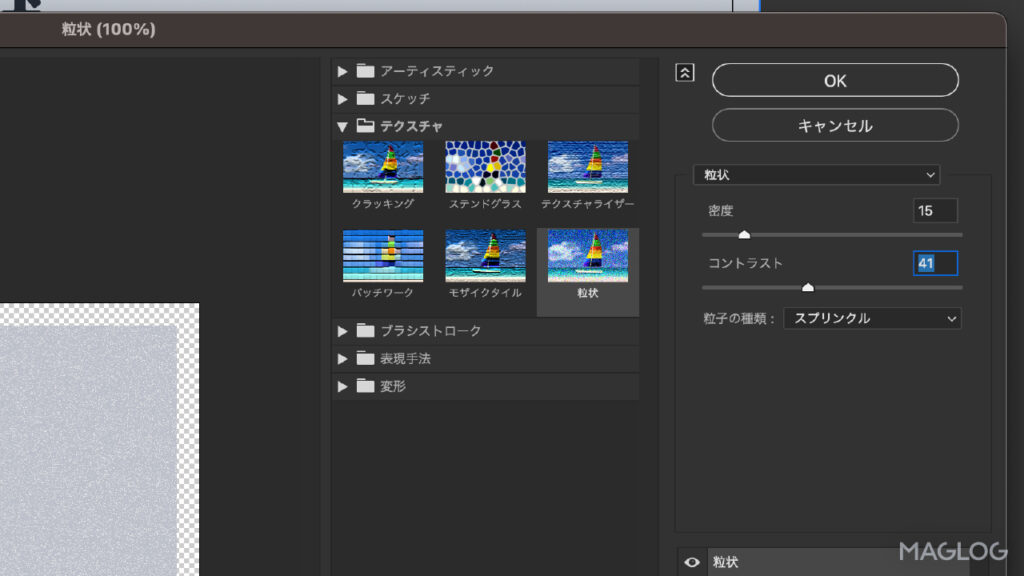
設定画面には以下のようなパラメータが表示されます。
設定が難しければ最初は画像通りの設定から試してから、好みの設定を探してみてください。

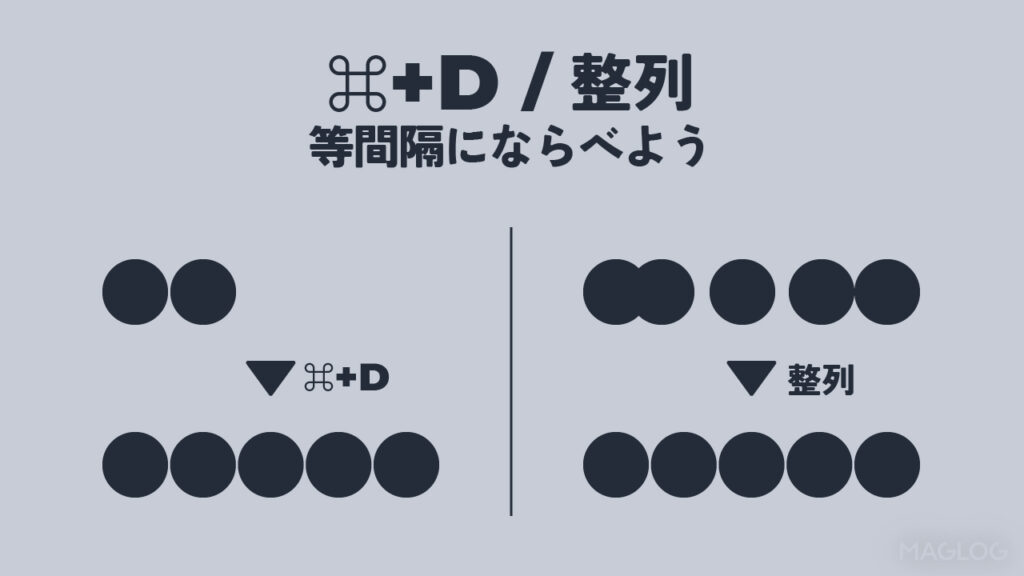
5. 簡単に等間隔に並べる方法

オブジェクトを等間隔並べる方法を2つ解説します。
まずひとつは「整列」機能を使う方法。等間隔に並べたいものをすべて選択して「等間隔に整列」アイコンを選ぶだけで一番右と一番左(または上と下)を基準に等間隔に並べてくれます。
もうひとつは⌘Dを使う方法。コピーペーストやOptionキー長押しでオブジェクトをひとつ複製した後に⌘Dを押すと、1つ目と同じ間隔でいくつも複製することができます。

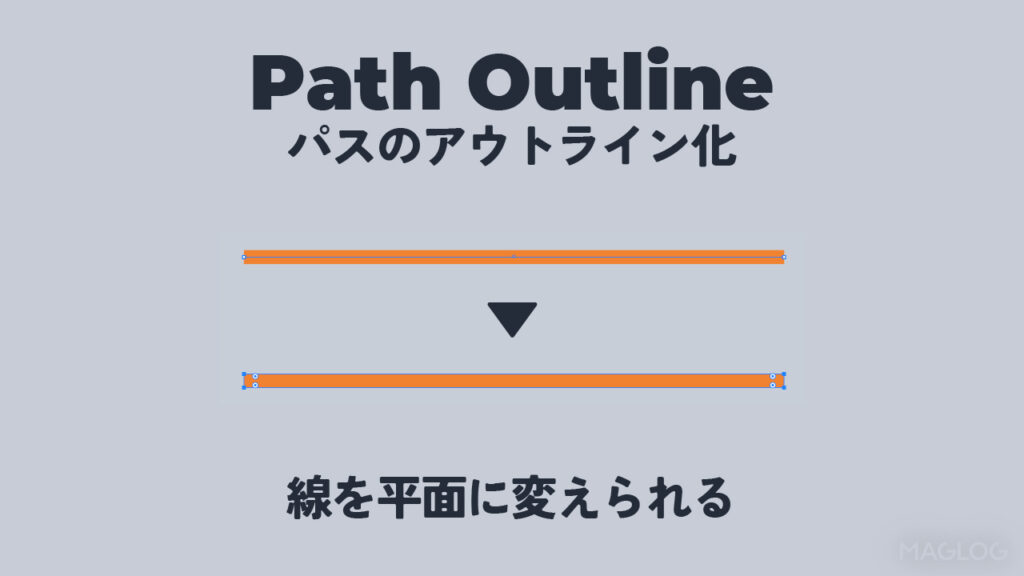
6. 線をベタ塗りに変更する

太くした線をそのまま長方形などといったアウトラインの状態に簡単に変更することができます。
アウトライン化したい線を選んだら【オブジェクト > パス > パスのアウトライン】を選択するだけ。



