イラストレーター(Adobe Illustrator)で最初に設定したアートボードの設定をあとから変える設定は少し見つけづらく、初心者なら一度はつまずくところ。
本記事では、アートボードサイズを自在に変更したり、適切に管理するための基本手順とコツを紹介します。大まかなドラッグ操作から厳密な数値入力まで、覚えておけばすぐに実践できる方法をまとめましたので、ぜひ参考にしてみてください。
筆者がイラレを使い始めた時に作業を始めたあとにアートボードの大きさや数を変えるときの設定を探すのに時間を消費していたことを思い出してこの記事を作成しました。
そもそもアートボードとは
Illustratorのアートボードは、キャンバスのような役割をはたしてくれるもの。この記事にたどり着いている方はおそらくアートボード自体の役割を既に理解していると思いますが、最終的な出力結果(印刷物やWeb表示)に合わせた設定が非常に重要です。
ここで確認すべきポイントは用途によって多数あります。
- 出力サイズがプロジェクトに適しているか(印刷物なら用紙サイズ、デジタルならピクセル数)
- 単位設定が一貫しているか(mm、px、inなど)
- ブリード(塗り足し)の設定が正しく行われているか(特に印刷用の場合)
- カラーモードが用途に合致しているか(印刷ならCMYK、WebならRGB)
- 複数のアートボードを使用している場合、その配置や統一性が保たれているか
アートボードサイズを設定・編集する方法
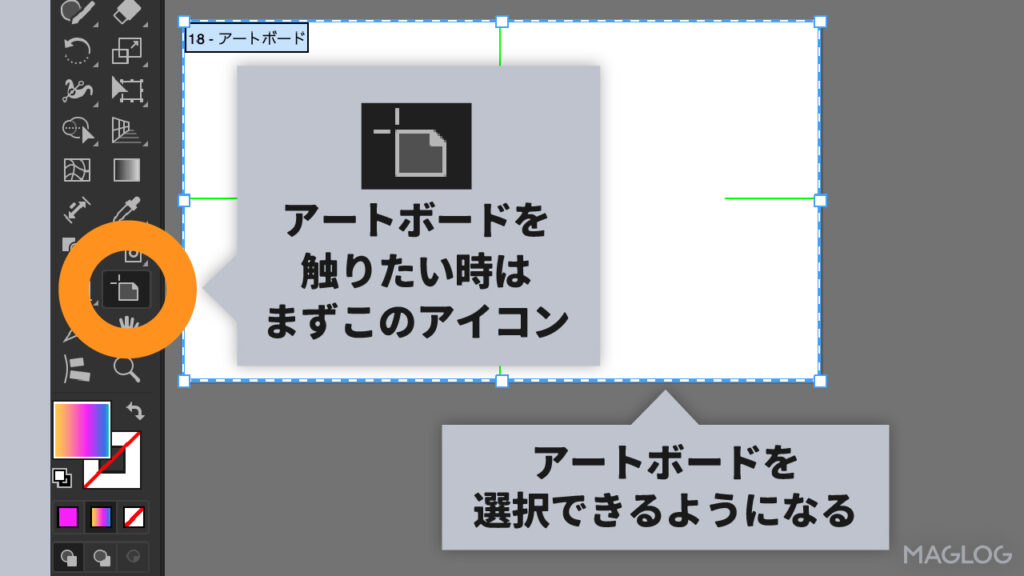
サイズ変更を含めてアートボードの細かい設定はまず画面左側のアイコン(画像参照)からはじめます。ショートカットキーは「Shift+O」です。

するとアートボードが選択できる状態になり、選択中のアートボードは青い点線枠で囲われます。

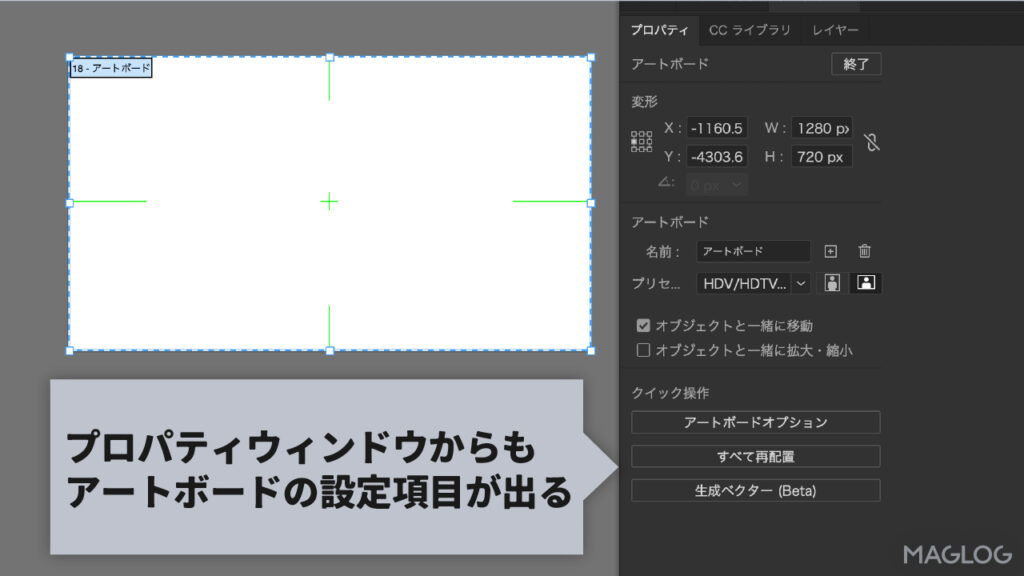
ちなみに、プロパティパネルにもアートボードの設定が表示されます。
この状態でアートボードの枠を掴んで移動・拡大・縮小をしたり右クリックや「Option(Alt) +ドラッグ」などといったオブジェクトの複製と同じ手段でアートボードを増やすこともできます。
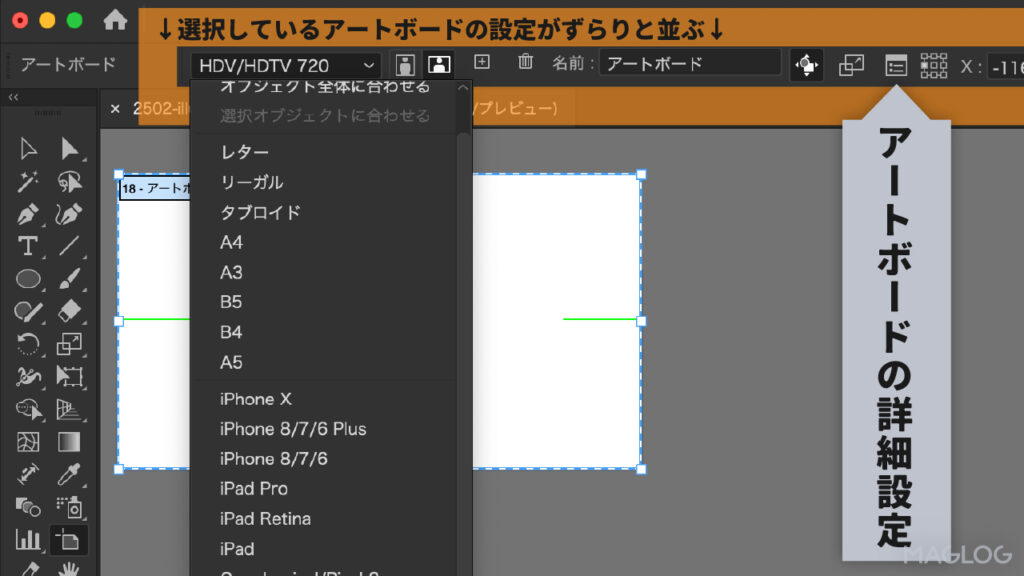
上部のバーから簡易的な設定ができる

アートボードを選択していると、上部のバーに簡易的なアートボードの設定が並びます。
このバーからアートボードの大きさをプリセットに変更したり、新たなアートボードの追加や削除などが可能。このバーの見た目からほとんどの機能は分かるでしょう。
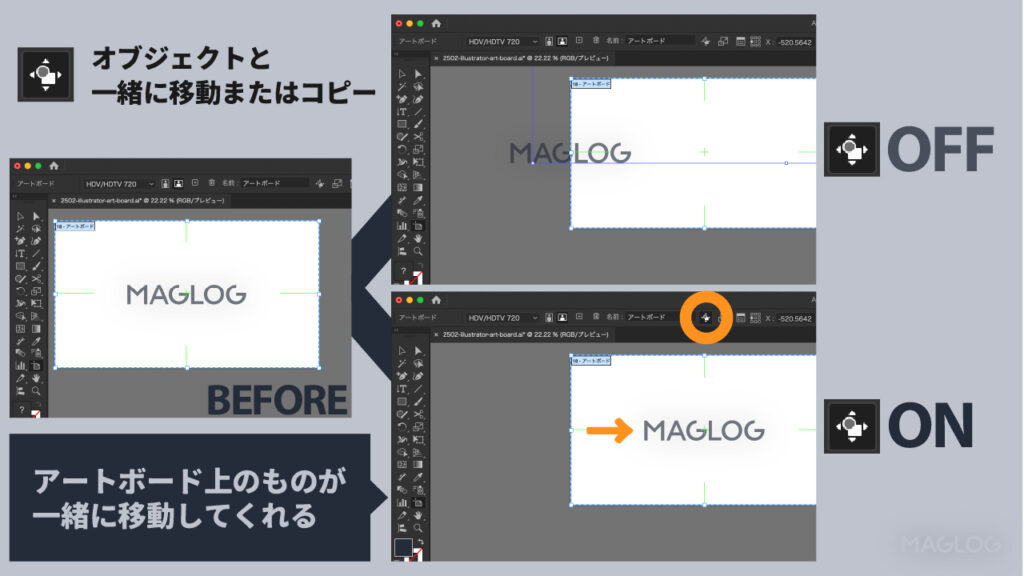
アートボードとオブジェクトを一緒に動かす

画像のアイコンを選択している状態でアートボードを掴んで動かすと、アートボードに乗っているオブジェクトが一緒についてきてくれます。
Option(Alt)キーを押しならドラッグして複製すると、両方にオブジェクトが配置。同じ見た目のアートボードが2つ誕生します。
ちなみに、オブジェクトがアートボードはみ出ている場合でも、少しでもアートボード乗ってさえいれば一緒に移動します。複数のアートボードにまたがる形でオブジェクトを配置している場合は注意が必要ですね。
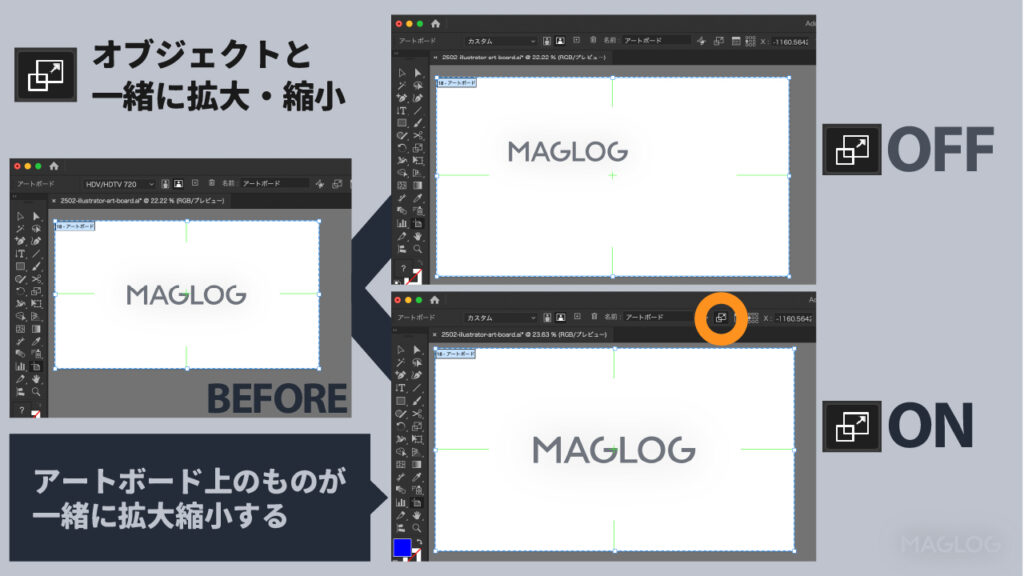
アートボードとオブジェクトを一緒に拡大縮小する

画像のアイコンを選択している状態でアートボードの隅を掴んで拡大・縮小すると、アートボードに乗っているオブジェクトが一緒に拡大・縮小してくれます。
Illustratorユーザーの皆さんはご存知だと思いますが、Shiftキーで縦横比固定、Alt(Option)キーで中心基準のリサイズが可能です。
アートボードの大きさを数値入力で正確に調整する
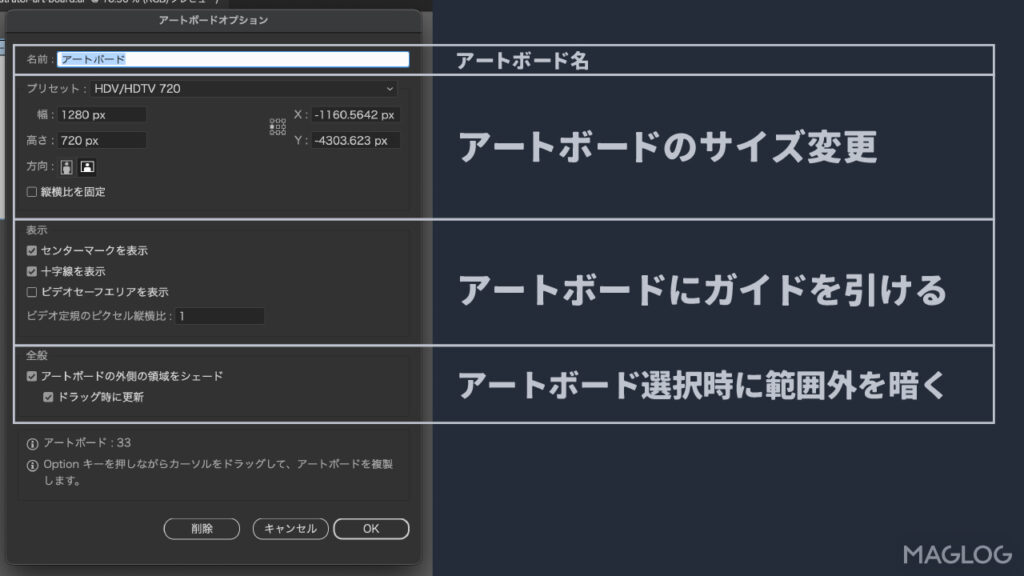
アートボードをダブルクリックするか、上部バーの「アートボードの詳細設定」アイコンをクリックするとアートボードオプションを開けます。

この画面ではプリセットを選べるほか、「幅」「高さ」に直接数値を入力できます。ミリメートル(mm)やピクセル(px)など、用途に合わせた単位も使用可能。
「センターマークを表示」や「十字線を表示」を選択すると、アートボードに中心を示すガイド線を引くことが可能です。画像を書き出す際にはこの表示は勝手に消えてくれるのでとても便利です。
Shiftキーを押しながら複数のアートボードを選択した状態でアートボードオプションを開けば、まとめて設定を適用することもできます。
アートボードの時短テクニック
アートボードの名前を一括で変更する
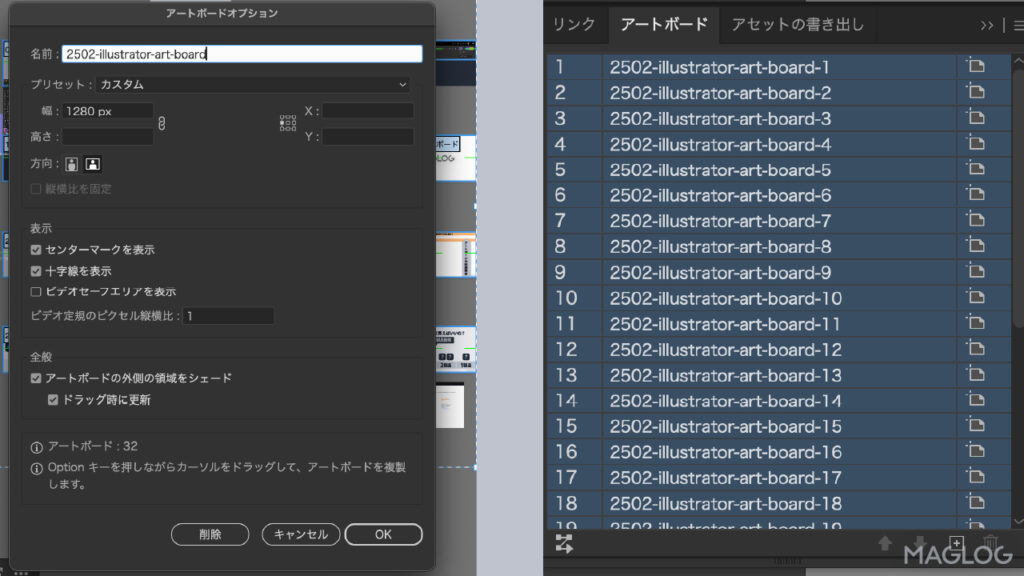
複数のアートボードを初期設定のまま書き出そうとすると「アートボード-1」「アートボード-2」といった名前がつけられますが、このままだとPCに「アートボード-(数字).png」が溜まって管理が面倒。プロジェクトごとに違う名前を付けられたほうが管理しやすいですよね。
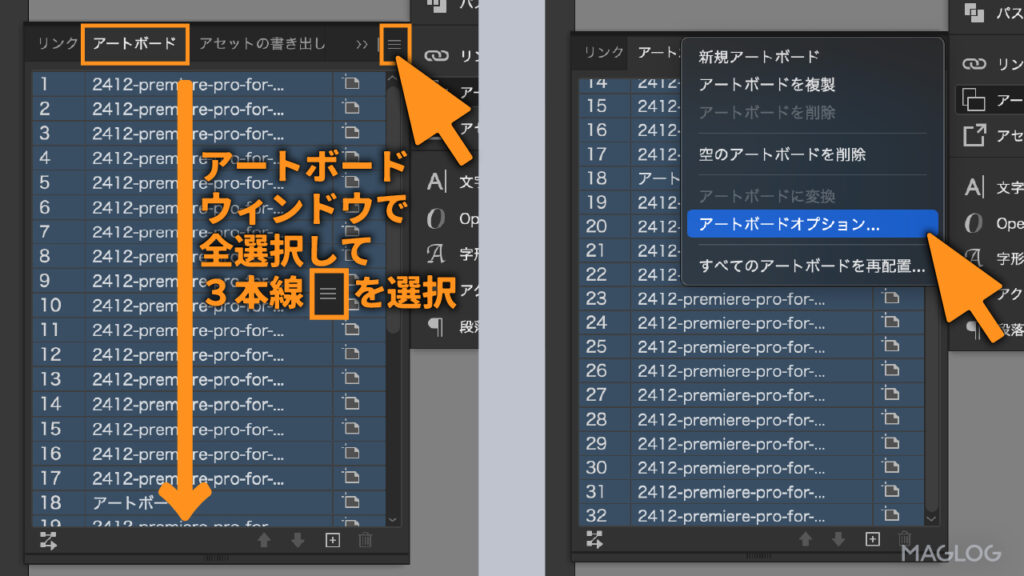
そんな時はアートボードパネルを使います。

アートボードを全て選択したら、パネル右上の三本線をクリック。するとアートボードオプションが出てきます。

名前を好きなものに設定して確定(OK)すると、アートボードが「(設定した名前)-(数字)」に置き換わってくれます。
この時に限らず、アートボードを一度にたくさん選択する時はこのアートボードパネルが便利ですので是非覚えておいてください。
アートボードを選択できる状態にしなくてもこのアートボードパネルからアートボードオプションにアクセス可能です。
アートボードを整列する
後からたくさんアートボードを追加していくと画面全体がとっ散らかってくることもあるのではないのでしょうか。

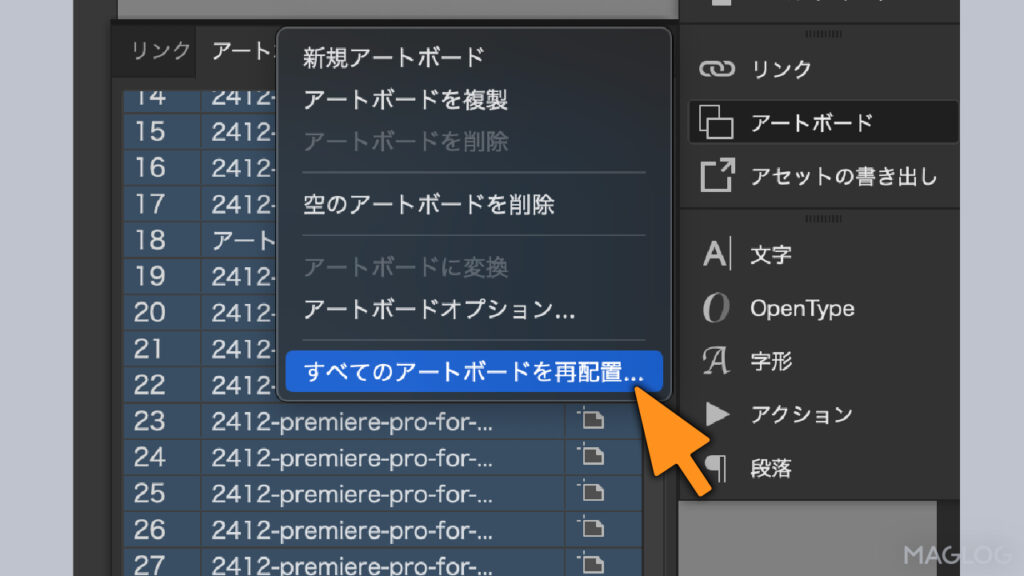
こんな時もアートボードパネルの右上にある三本線をクリックします。

「すべてのアートボードを再配置...」を選択。

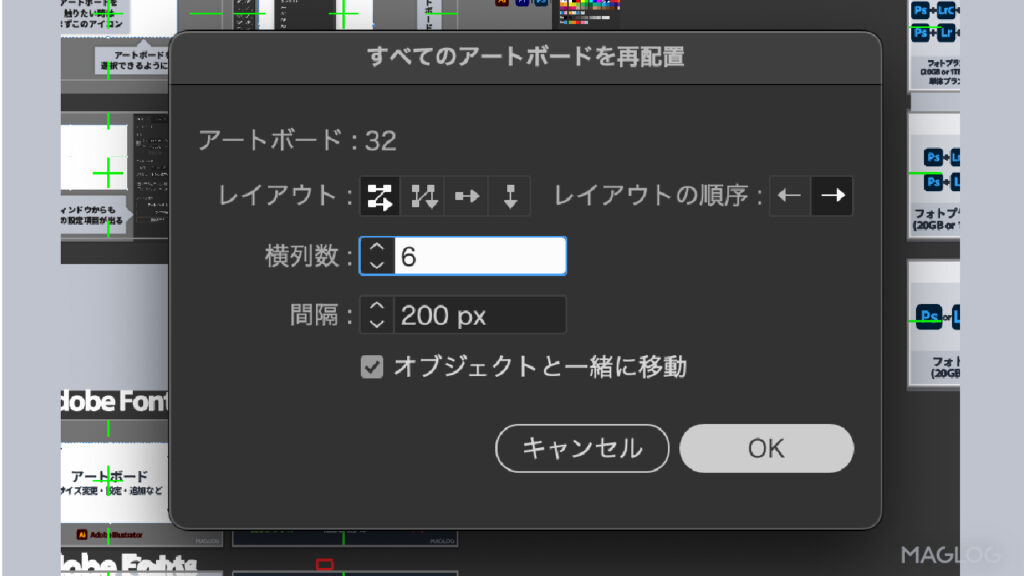
すると、アートボードの配置する順序や間隔を設定する画面が開きます。
レイアウト項目から、「右から左」「上から下」などと並べる向きも設定できます。設定を終えてOKを押すと...

一瞬でアートボードがきれいに並びました。
ひとつひとつを手作業で並べるのとではかかる手間に天地の差がありますので是非覚えておきたいところです。
アートボード管理のコツ
ここからは細かいTipsをご紹介します。
印刷用に最適化するための注意点
印刷物では、アートボードサイズに加えカラーモードやブリード(塗り足し)の設定が必要です。例えばA4サイズの場合、210mm×297mmに加えて3~5mmの塗り足しを設定し、CMYKモードと条件に応じて解像度も設定します。
印刷物系のプリセットを選択した時にアートボードの周りに表示される赤い線は塗り足しのガイドラインとなっています。
Illustratorのプリセットを活用し、必要に応じて独自の新規ドキュメントプロファイルとして保存しておくと効率的です。
プロジェクトを新規作成するときのサイズ設定とプリセット
「ファイル」→「新規」で用途別のプリセット(印刷、Web、モバイル)を選択した際には、A4用紙を選んだらCMYK、Web向けサイズを選んだらRGBになるなど、カラーモードや単位が勝手に最適化されます。これによって無駄な作業が減って助かるという人もいれば、用途によっては何を余計なことをとなる人もいるでしょう。特殊な設定はあらかじめプリセットとして保存おくと、ここのストレスが軽減されるのでおすすめです。