配色がセンスよく決まるかどうかは、Webデザインやポスター、資料作成などのクオリティを大きく左右します。しかし、いざ「おしゃれな配色をしたい!」と思っても、色の組み合わせは数えきれないほどあり、「どれを選べばいいのか」「もう少し洗練された配色が欲しい…」と悩むことも多いはず。
そこで便利なのが、Adobeが無料で提供している『Adobe Color』です。色に関する特別な知識がなくても、簡単に配色を作り上げられます。
本記事では「とりあえずサクッと配色を完成させる方法」を前半に、より高度な機能を使いこなす応用編を後半に解説します。前半だけ読んで手順を真似すれば、すぐおしゃれな配色が完成しますので、ぜひ活用してみてください。
Adobe Colorとは?無料で使える配色ツールの概要
AdobeColorの基本
- 無料で使える:PhotoshopやIllustratorなどの有料ソフトなしでも、Webブラウザからすぐにアクセス可能
- 登録不要で試せる:Adobeアカウントがなくても基本操作はOK。ログインすれば保存・共有など便利な機能も利用可能
- 誰でも直感的に操作できる:カラーホイールを動かすだけで配色候補が自動生成されるため、専門知識は不要
たとえば「全体的に統一感のある配色にしたい」「印象的な色の組み合わせがほしい」といった要望でも、Adobe Colorがあれば一瞬で候補が見つかります。
自分で配色パターンを作るだけでなく、
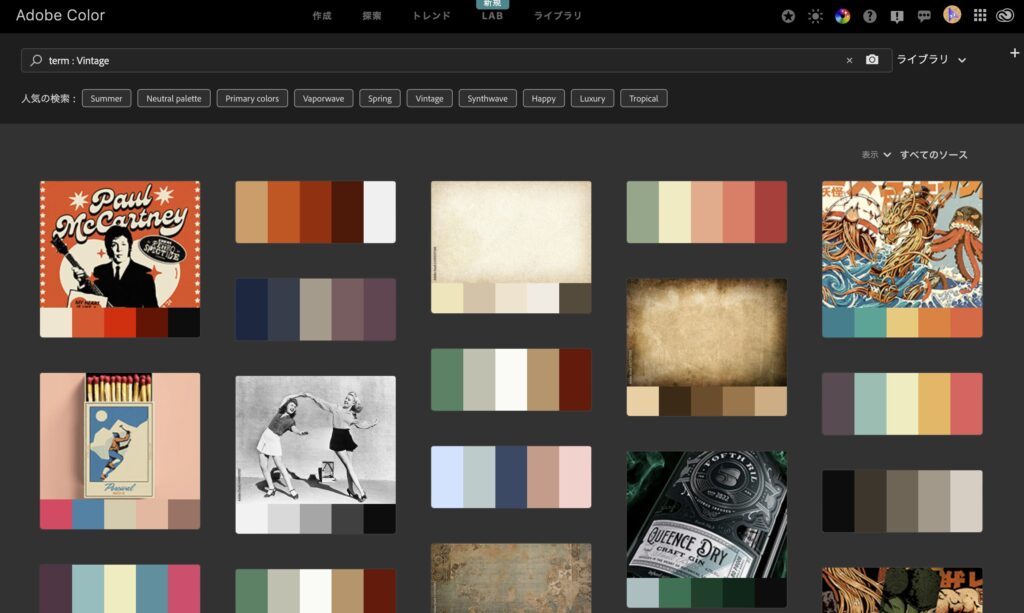
「夏」「レトロ」など好きなキーワードを入れると、世界のユーザーが作成した配色パターンをずらりと並べて見られる機能のほか、
Vintageで検索するとこんな感じ

ジャンル別でトレンドの配色を見れる機能、

手持ちのsvg画像の配色を一瞬で試せる機能も

好きな画像を読み込むと配色を自動抽出してくれる機能など

簡単で便利な機能が山盛りです。
最短5分!カラーホイールでサクッと配色を作るステップ
まずは最も基本的な機能であるカラーホイールを使った配色作成を試してみましょう。
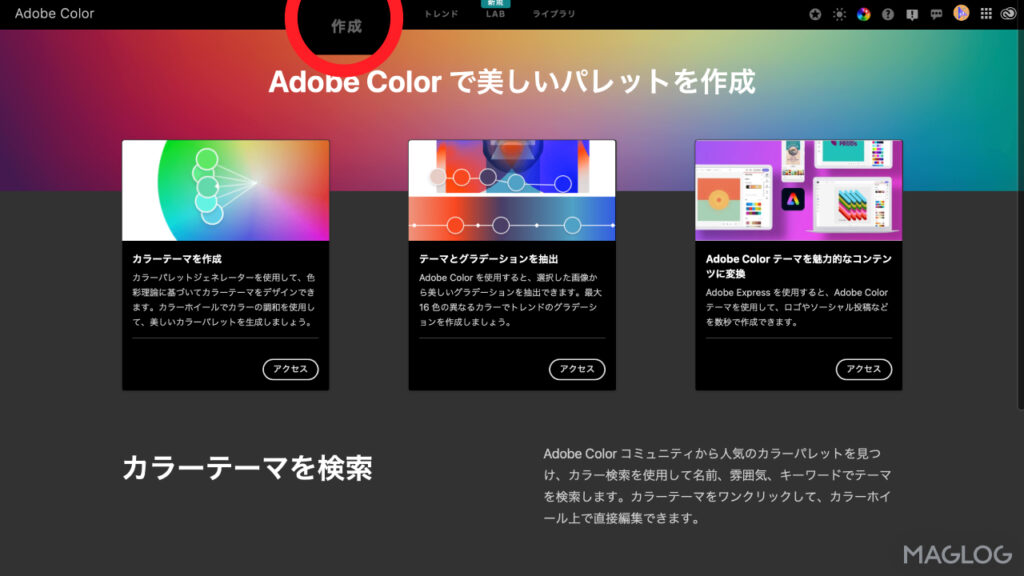
1. Adobe Colorのサイトにアクセス

ブラウザで「Adobe Color」と検索し、公式ページへ。アカウントにログインしなくてもカラーホイールが表示されます。
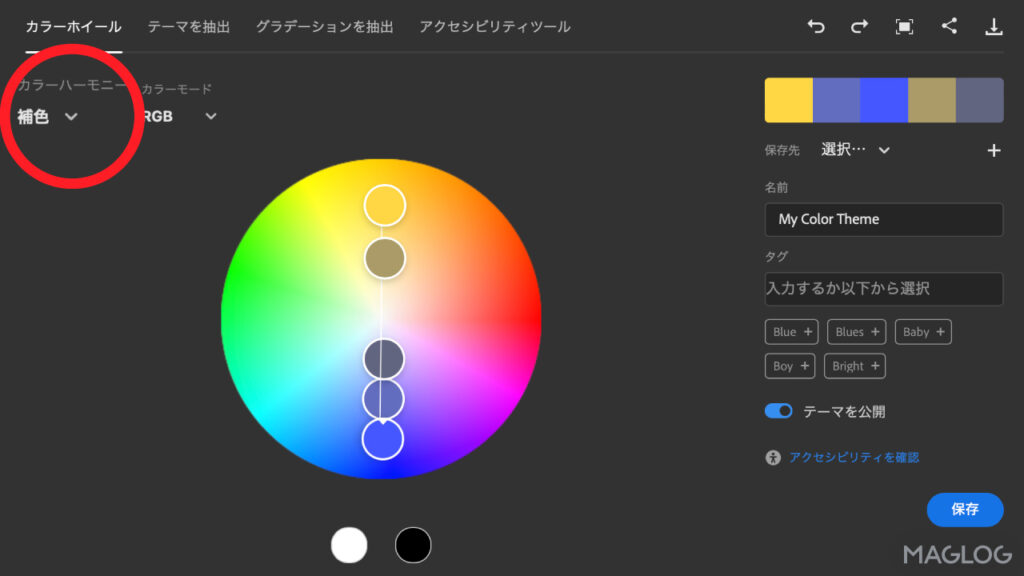
2-1. カラーホイールから配色パターンを選択
カラーハーモニーという項目を使えば、一色ごとに自分で設定しなくても色の組み合わせを自動で提案してもらうことができます。

操作は簡単。画面左上のメニューで「補色」「類似色」「トライアド(3色構成)」などを選ぶだけです。
以下の8タイプが用意されています。

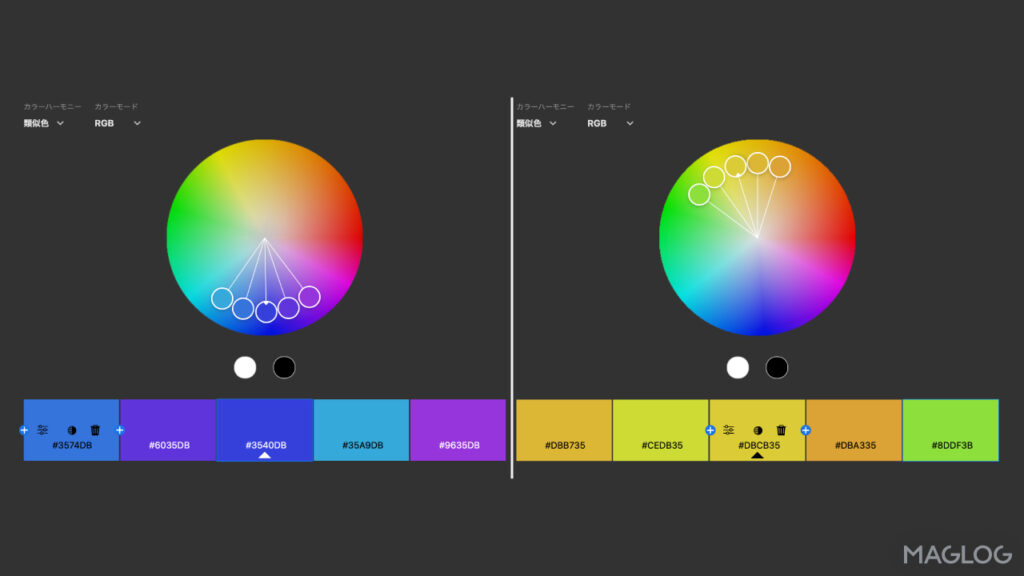
- 類似色:カラーホイール上で隣接する色相を組み合わせる配色。グラデーションがありながらもまとまりがあるため、柔らかな雰囲気を作りたいときに向いています。
- モノクロマティック:同じ色相のまま明度や彩度を変化させた配色。色幅が少ないため統一感が出やすく、落ち着いた印象を演出できます。
- トライアド:カラーホイールを三等分した位置にある色を組み合わせる配色。バランス良く華やかな色使いが可能なので、ポップなデザインや元気な印象を与えたいときに活用できます。
- 補色:カラーホイールの反対側同士にある色を組み合わせる配色。強いコントラストが得られ、インパクトのあるデザインを作りたい時に。
- 分割補色:メインカラーの補色そのものではなく、補色の両隣にあたる2色を組み合わせる方法。補色よりもコントラストをやや抑えつつ、ほど良いアクセントを与えることができます。
- 正方形:カラーホイール上で4色を等間隔(正方形を描くように)に配置する配色。多彩なカラーを取り入れながらもバランスを崩しにくいため、インフォグラフィックや複数要素のデザインにおすすめです。
- コンパウンド:一つのメインカラーと、その補色に近い2色、類似色などを組み合わせる柔軟な配色方法。多くの色を使いながらも、全体の調和を保ちやすいのが特徴です。
- シェード:同じ色相に黒(または暗色)を混ぜ、明度を落とした濃淡のバリエーションでまとめる配色。落ち着いた雰囲気や重厚感を出したいときに効果的です。
- カスタム:これらの規則にとらわれず、自由に色を選んで独自のパレットを組み上げる方法。ブランドカラーや写真の抽出色など、目的やテーマが明確にある場合に有効です。
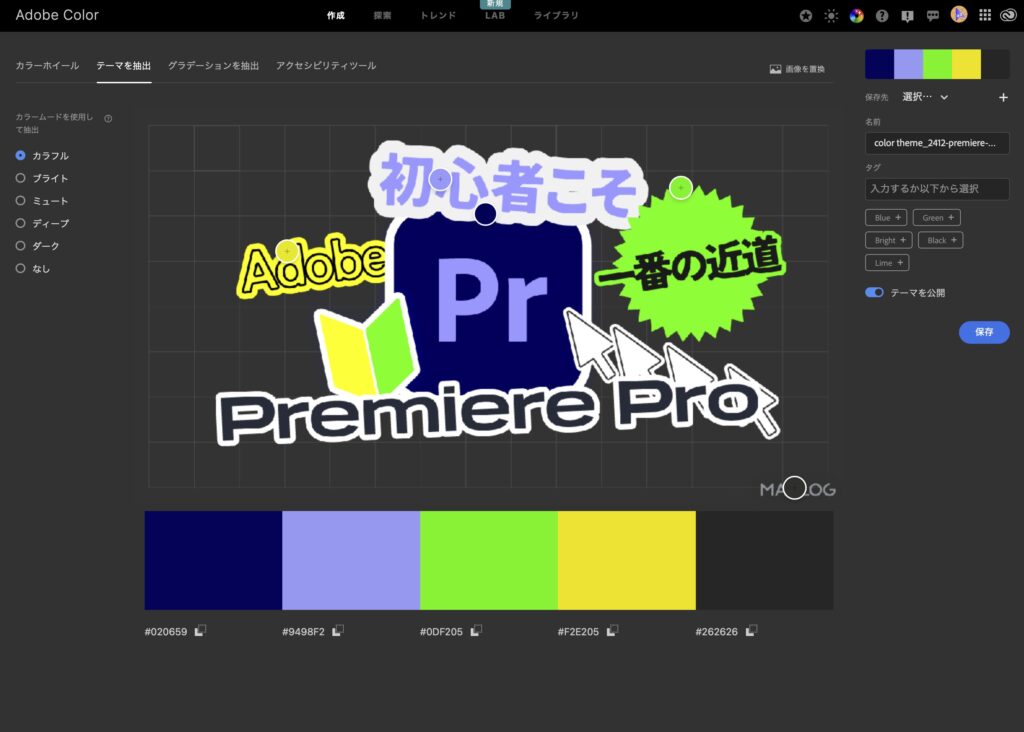
2-2. 好きな画像から配色を作ることもできる

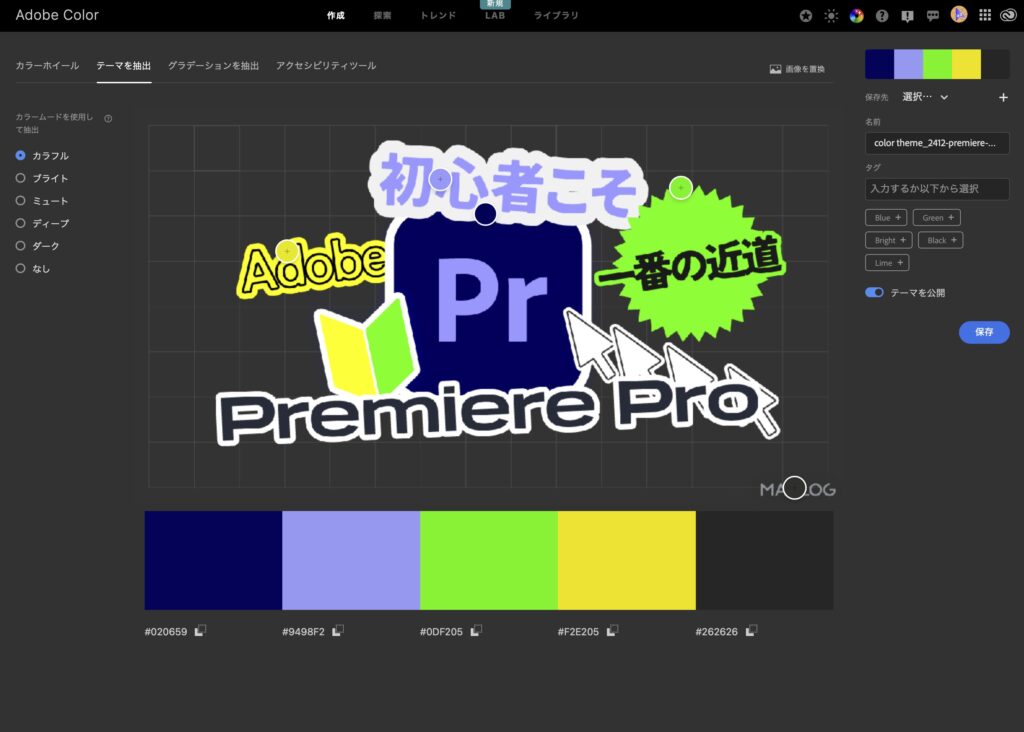
「テーマを抽出」で好きな画像を読み込ませると、画像をもとに配色の提案をしてくれます。
そのまま「カラーホイール」に移ると配色をそのままカラーホイールに反映できます。
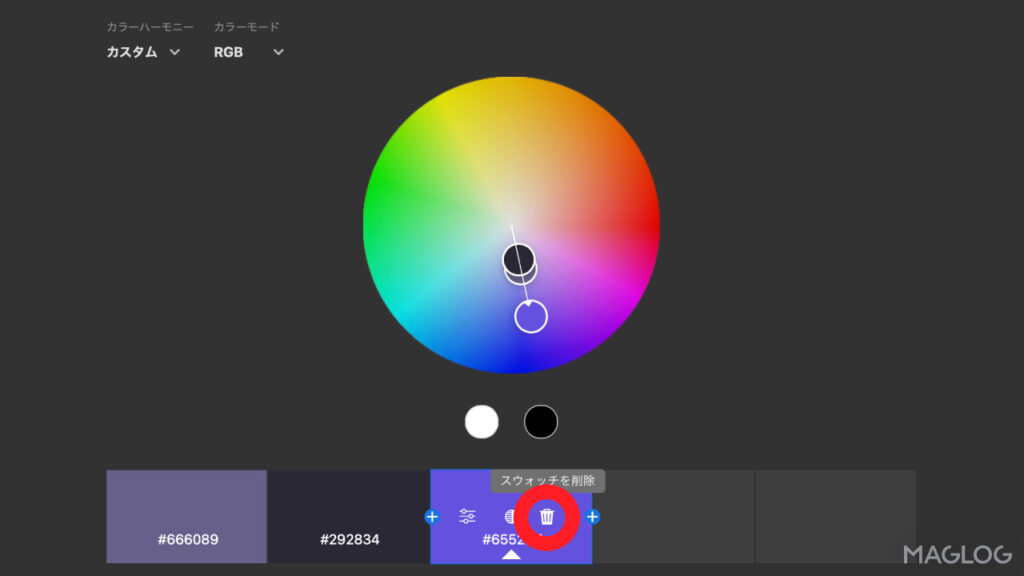
2-3. 配色の色数を3色、4色に減らしたい場合(or増やしたい場合)
配色の数は5色に設定されています。この数を減らしたり増やしたりすることも可能です。

色のリストにマウスを重ねるとゴミ箱マークが表示されるので、これをクリックするだけ。
逆に色を増やしたい場合は、プラスマーク(+)をクリックします。
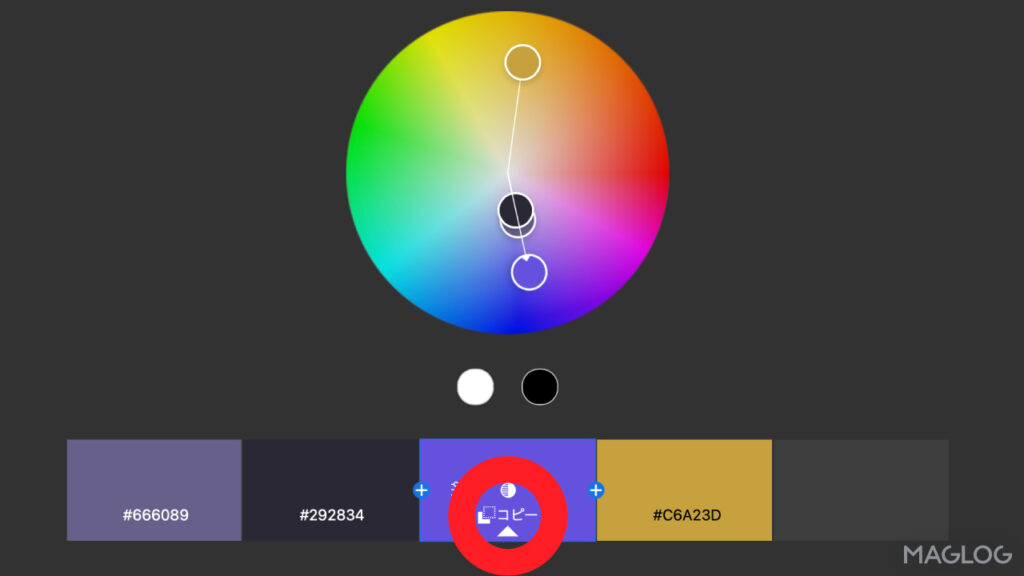
3. 色の位置をドラッグして微調整

ホイール上のポイントをひとつ動かすと、連動して他の色も変わります。
┗ やわらかい色味 → 中心方向へドラッグ
┗ 鮮やかさUP → 外周寄りへドラッグ
・補色をベースにするとメリハリのあるデザインにしやすくなります。
・類似色を選ぶと落ち着いた統一感を出しやすいです。
4. カラーコードを確認する

下部に表示されるHexコード(例:#FA8072)やRGB値をコピー。Webや印刷、オフィスソフトでも同じ色を再現できます。
5. Adobeアカウントを持っているなら保存しておく
ここまでは誰でも利用可能ですが、Adobeのアカウントを持っている場合は、作成した配色パターンをAdobe Color上に保存しておくこともできます。
アカウントにログインしている場合は「保存」をクリックすると、自分のライブラリに登録され、PhotoshopやIllustratorと同期可能。ログインしていない場合でも、コードをメモしておけばOKです。
以上の手順で、“おしゃれな配色”が完成します。
ここから先は、Adobe Colorをさらに使いこなす応用方法を知りたい方や、より洗練された配色を追求したい方に向けた内容です。
応用編:Adobe Colorをとことん使いこなすテクニック
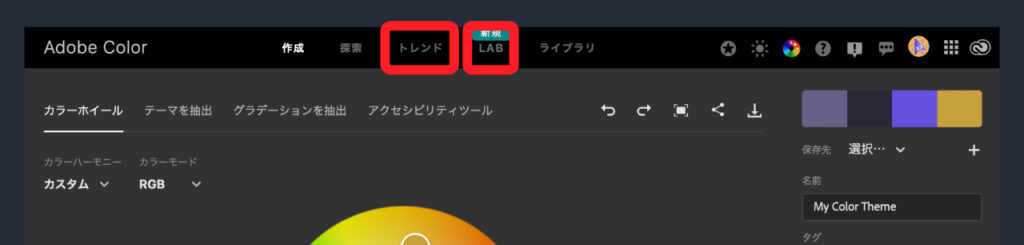
「Summer」「レトロ」などのキーワードから連想して配色を探せる

Adobe Colorには、「探索」や「トレンド」といった機能があります。世界中のユーザーや企業が作成・共有した配色パレットを閲覧できるうえ、気に入ったものを保存していつでも再利用可能です。
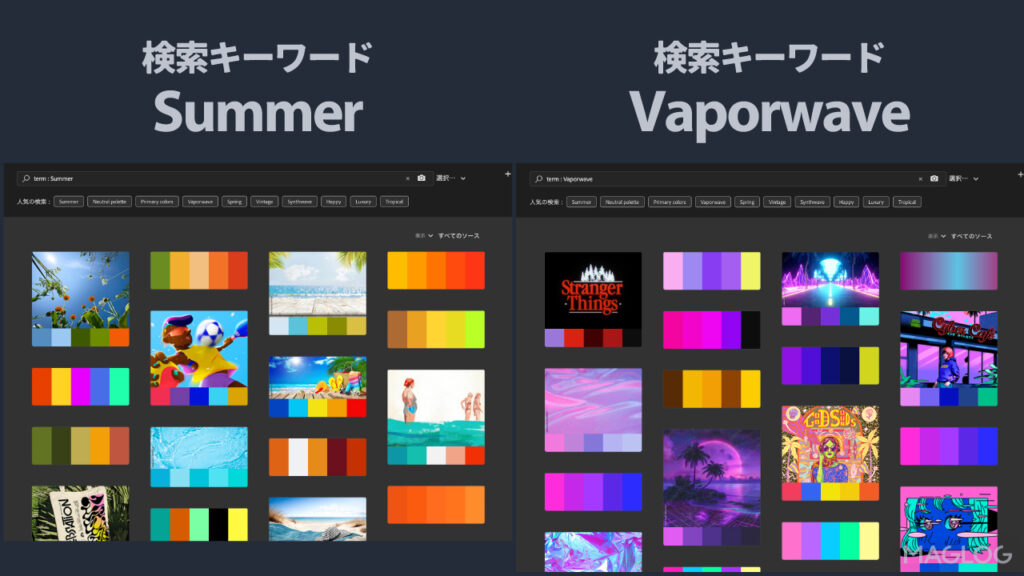
例えば、Summer、Vaporwaveで検索すると画像のような感じ。

イメージ画像とともにずらっと並びます。
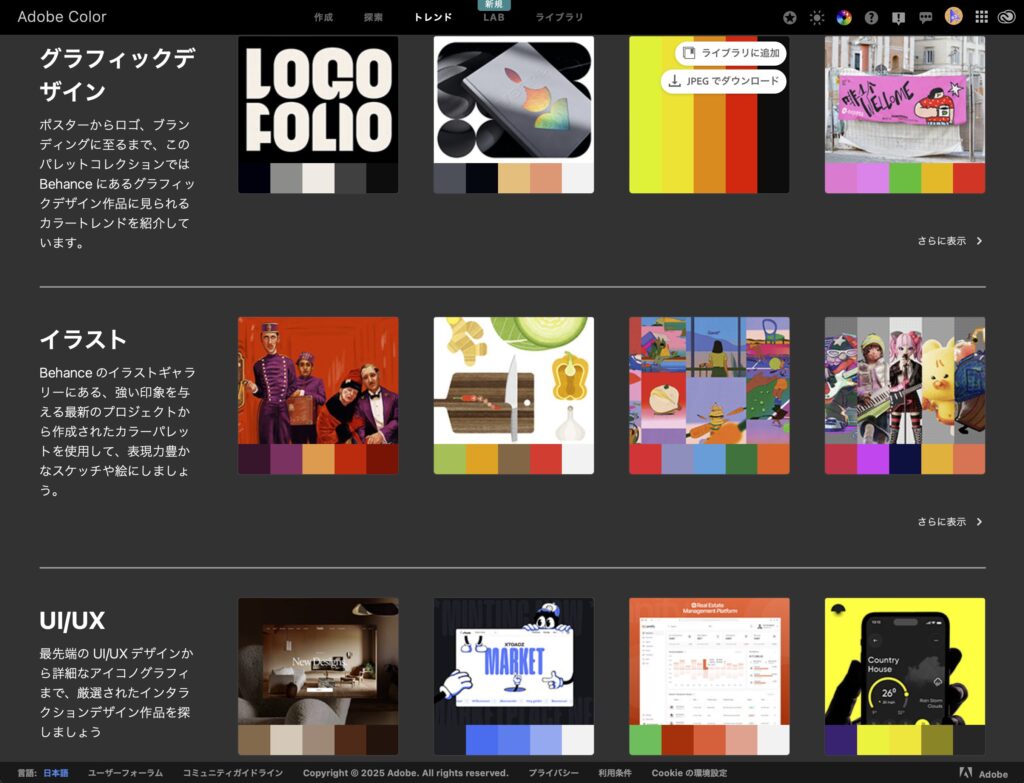
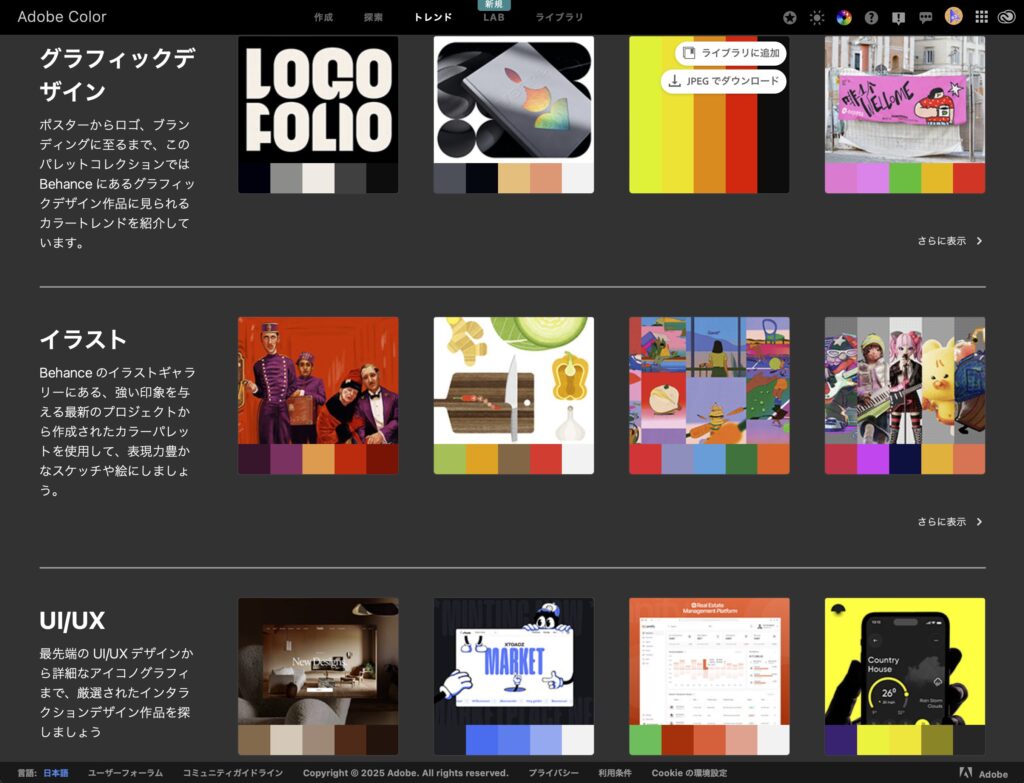
さらに、トレンド画面では検索するまでもなく様々なテーマに合わせた配色を閲覧可能。具体的なアイデアは決まっていないけどなんとなくインスピレーションが欲しい時にもおすすめです。
トレンド画面はこのような感じ。
「UI、Webデザイン」など用途別の配色アイデアから、「旅行、自然」などのテーマ別まで多様なまとめ方がなされています。

画像から配色を抽出する方法

好きな写真やブランドイメージをアップロードすると、主要な色を自動抽出してくれる機能はとても便利です。
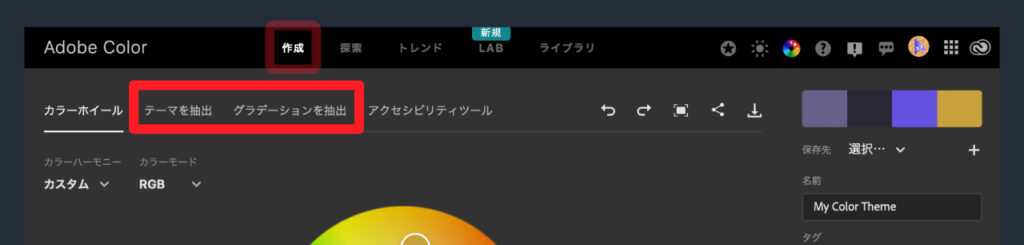
カラーホイールの隣にある
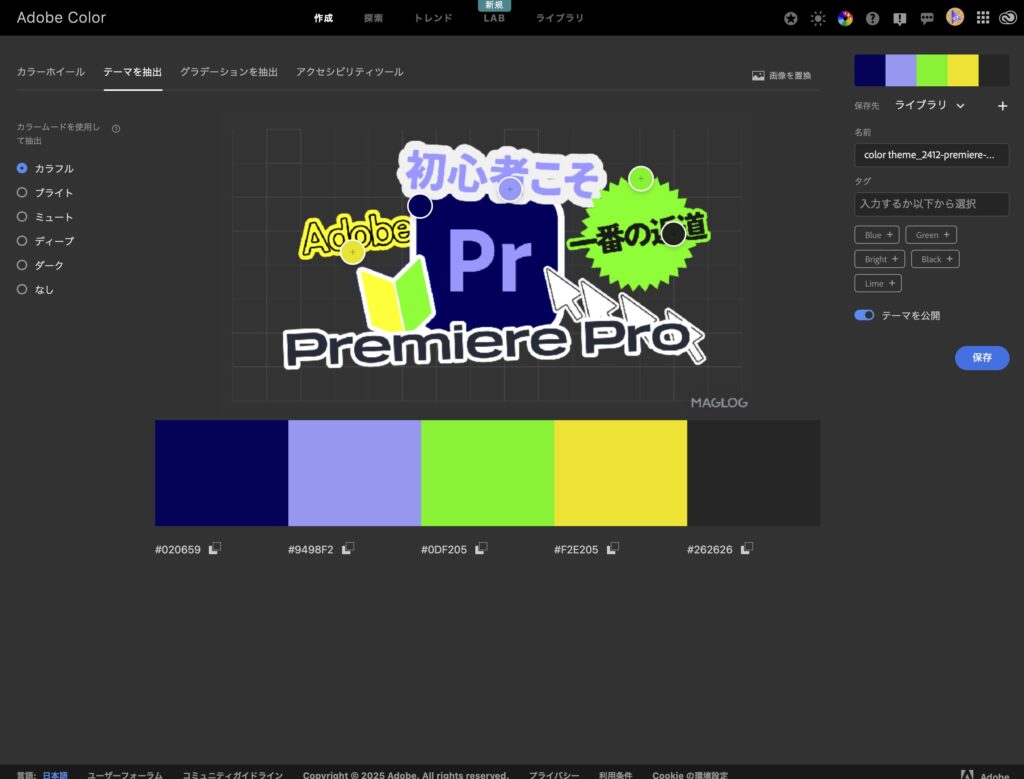
「テーマを抽出」から色を抽出、
「グラデーションを抽出」からはグラデーションを作り出せます。
テーマを抽出ではこのような感じ

左上のカラームードから「カラフル、ブライト、ミュート」などを選ぶと、雰囲気に合わせて抽出パターンを自動で抽出してくれます。もちろん手動で調整することも可能です。
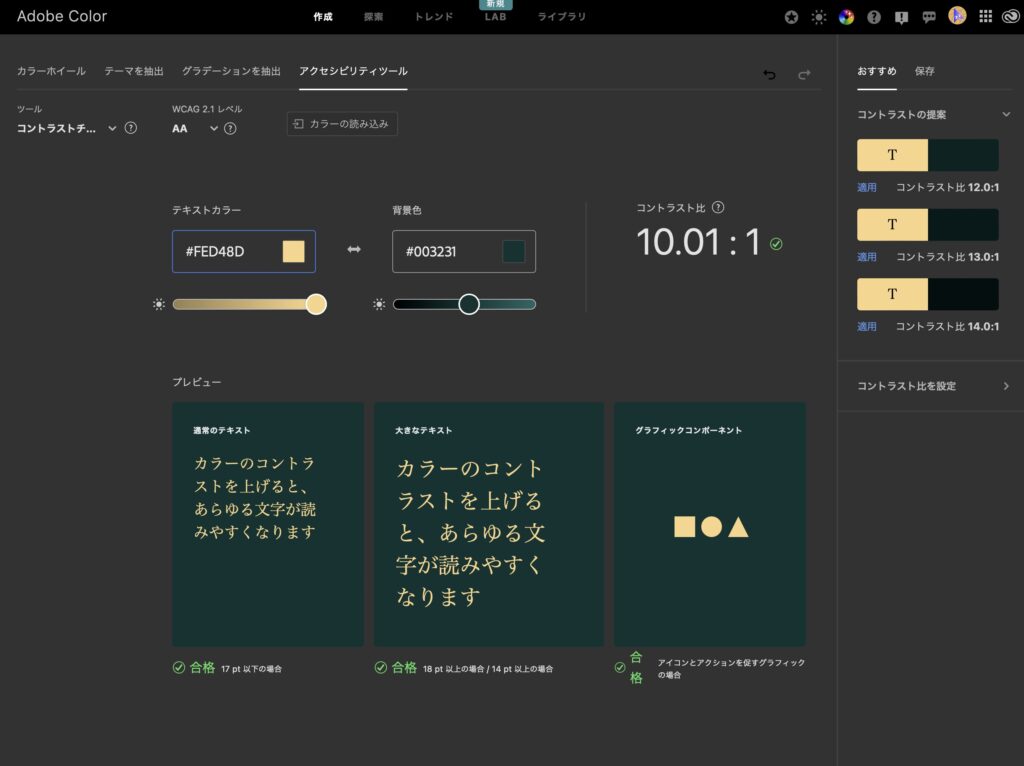
配色のアクセシビリティとコントラスト調整

Adobe Colorには見やすい背景色と文字色の組み合わせをはっきりと示してくれる「アクセシビリティツール」があります。ここではコントラスト比をチェックでき、WCAGガイドラインに沿った色選びをサポートしてくれます。

アクセシビリティツールでできること
- アクセシビリティ対応の配色チェック:背景色とテキスト色を指定し、コントラスト比を自動判定
- コントラスト重視の作成手順:色が基準値を下回る場合、カラーホイールで明度・彩度を微調整して再チェック
- 視覚的ハーモニー:補色・類似色などの理論を生かしつつコントラストも確保し、デザイン性とユーザビリティを両立
WCAGガイドラインとは:誰もがウェブを利用しやすくするために策定された国際標準の指針。視覚や聴覚、操作の困難などを考慮し、読みやすさや分かりやすさなどを定めています。
ログインするとカラーパレットの保存と共有ができる
作成した配色を保存しておけば、後から何度でも呼び出せるほか、チームやクライアントとスムーズに共有できます。
- Adobe Colorでパレットを保存:アカウントへログインし、「保存」ボタンからCreative Cloudライブラリに登録
- 共同編集とURL共有:他のメンバーとライブラリを共有したり、URLを発行してリンクを送ることも可能
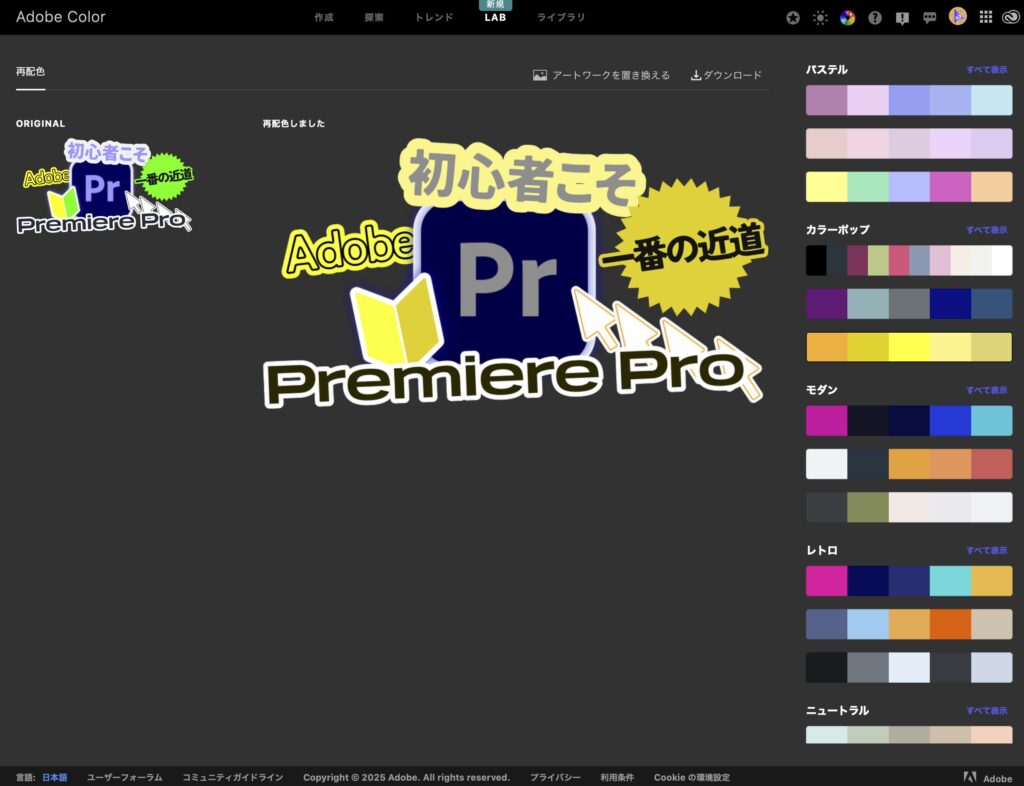
自分のsvgデータで配色を実際に試せる
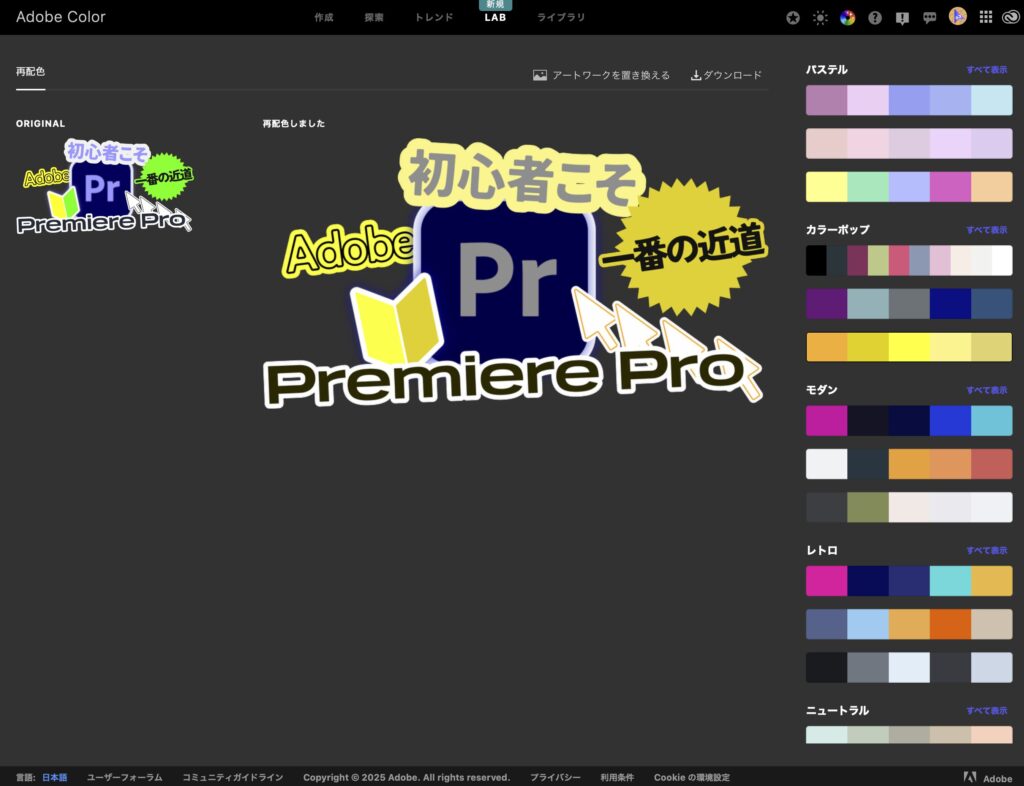
LABモードを使うと手持ちのsvgデータで配色を試すことができます。

右側のパレットをクリックするだけで色々なパターンをガンガン試せる優秀な機能。とてもおすすめです。
まとめ
前半のステップだけでもサクッとおしゃれな配色を組み上げられます。後半の応用編を読み進めれば、画像抽出やアクセシビリティチェック、LABモード調整など、より深いレベルで配色を制御できるでしょう。
Adobe Colorを使えば自動でのアイデア出しと自分の手での調整を柔軟に切り替えながらも、理論的かつ“簡単”にベストな色の組み合わせを導き出せます。ぜひ活用してみてください。

